Хлебные крошки: как одна строка делает сайт удобнее и помогает поисковикам
Хлебные крошки (breadcrumbs) — это навигационный элемент, который показывает, где именно пользователь находится на сайте. Обычно это строка ссылок вроде: Главная → Каталог → Категория → Текущая страница.
На первый взгляд — мелочь. Но именно эта строка заметно упрощает путь по сайту: пользователю не нужно нажимать «назад» или искать нужный раздел вручную. Один клик — и он снова там, где был.
Поисковики тоже это ценят. Хлебные крошки помогают лучше понимать структуру сайта, передавать ссылочный вес и выстраивать логичные иерархии в индексе. Это значит — дополнительный плюс к SEO.
Название пришло из сказки про Гензеля и Гретель, но в отличие от сказочной тропы, эти «крошки» не исчезают. Они создают понятный маршрут для каждого — и для людей, и для алгоритмов.
Зачем нужны хлебные крошки
Хороший сайт — это не просто набор страниц, а четкая структура, в которой легко ориентироваться. Хлебные крошки делают навигацию удобнее и для пользователей, и для поисковых систем.
- Помогают пользователю
Если человек попал на текущую страницу через поиск или рекламу, он не всегда понимает, где именно находится. Хлебные крошки сразу показывают его путь и дают возможность одним кликом вернуться на нужный уровень.
- Оптимизируют индексацию
Поисковые системы используют хлебные крошки для лучшего понимания логики сайта. Чем более четко выстроена цепочка ссылок, тем понятнее для алгоритмов, какие страницы важны и как они связаны между собой.
- Улучшают SEO
Хлебные крошки могут отображаться в поисковой выдаче, повышая кликабельность сниппетов (CTR). Если программа поисковика видит, что крошки помогают пользователям, она может повысить позиции сайта.
- Снижают количество отказов
Когда человек не находит нужную информацию, он закрывает сайт. Хлебные крошки дают ему возможность вернуться на шаг назад, а не уходить совсем.
Даже если сайт отлично продуман, без хлебных крошек он теряет часть функционала и удобства.
Хлебные крошки в веб-дизайне
Грамотный интерфейс сайта — это не только красивые кнопки, но и логичная структура. Хлебные крошки делают навигацию интуитивно понятной, помогая пользователям ориентироваться внутри сайта.
Хороший дизайн хлебных крошек:
- Показывает путь от главной страницы до текущей, не перегружая интерфейс.
- Визуально отличается от основного контента, но не отвлекает на себя слишком много внимания.
- Органично вписывается в общий стиль сайта.
Плохо реализованные хлебные крошки могут только запутать. Например, если они дублируют главное меню или появляются только на отдельных страницах, пользователи не будут их использовать.
Идеальный вариант — когда хлебные крошки создают ощущение логики и порядка, не требуя от человека раздумывать, как ими пользоваться.
Виды хлебных крошек
Хлебные крошки бывают разными. Выбор подходящего формата зависит от структуры сайта и целей бизнеса.
Иерархические
Самый распространенный вариант. Показывают путь от главной страницы до текущей в виде цепочки. Пример:
Главная → Категория → Подкатегория → Товар
Плюсы:
- Подходят для сайтов с четкой структурой.
- Удобны для пользователей и поисковых систем.
Минусы:
- Если путь слишком длинный, крошки могут занимать много места.
Атрибутивные
Основаны не на расположении страницы в структуре, а на ее свойствах. Часто используются в интернет-магазинах. Пример:
Главная → Обувь → Цвет: черный → Размер: 42
Плюсы:
- Удобны для фильтрации товаров.
- Позволяют быстро переключаться между характеристиками.
Минусы:
- Могут дублировать категории и путать пользователей.
Исторические
Формируются по логике действий пользователя, а не по структуре сайта. Пример:
Главная → Акции → Обувь → Текущая страница
Плюсы:
- Помогают быстро вернуться к предыдущим шагам.
Минусы:
- Не всегда предсказуемы, так как зависят от действий пользователя.
Многоуровневые
Комбинируют несколько типов хлебных крошек. Например, показывают иерархию сайта, но позволяют выбрать характеристики товара.
Такой подход удобен, но требует продуманной реализации. Без логики в отображении крошек они могут только запутать.
Хорошо настроенные хлебные крошки помогают пользователю, а не заставляют его разбираться в навигации.
Как хлебные крошки влияют на SEO
Хлебные крошки – это не просто удобная навигация, но и инструмент, который влияет на видимость сайта в поисковых системах.
1. Снижают уровень отказов
Когда человек попадает на сайт и не находит нужную информацию, он закрывает страницу. Хлебные крошки дают возможность вернуться на предыдущий уровень, а не покидать сайт. Это снижает показатель отказов, что положительно воспринимается поисковыми алгоритмами.
2. Улучшают индексацию
Поисковые роботы используют хлебные крошки для анализа структуры сайта. Четкая навигация помогает им лучше понимать взаимосвязь между страницами, а значит, ускоряет индексацию и повышает шансы на хорошее ранжирование.
3. Повышают CTR в выдаче
Если хлебные крошки настроены правильно, они могут отображаться в сниппете поисковой выдачи. Это делает сайт визуально более привлекательным и увеличивает вероятность клика.
4. Усиливают релевантность главной страницы
Первое звено в хлебных крошках – это, как правило, главная страница. Если в этом звене используется ключевой запрос, связанный с тематикой сайта, это может усилить ее релевантность в глазах поисковых систем.
Правильно настроенные хлебные крошки – это не просто удобство, но и дополнительный фактор ранжирования, который помогает сайту выглядеть лучше в глазах и пользователей, и поисковых систем.
Основные способы реализации хлебных крошек
Добавить хлебные крошки на сайт можно разными способами, и выбор зависит от используемой платформы и технических возможностей.
1. Ручное добавление
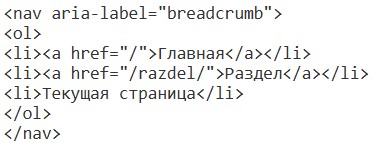
Для тех, кто предпочитает полный контроль, можно создать хлебные крошки вручную с помощью HTML и CSS. Это требует больше времени, но позволяет адаптировать навигацию под конкретные задачи.
Пример разметки хлебных крошек:

Этот вариант подходит для небольших сайтов, где структура не меняется слишком часто.
2. Использование CMS
Большинство популярных систем управления контентом (CMS), таких как WordPress, Joomla, OpenCart, имеют встроенные или плагинные решения для хлебных крошек.
Пример для WordPress (с использованием Yoast SEO):
- Установите плагин Yoast SEO.
- Включите хлебные крошки в настройках.
- Добавьте код в шаблон темы.
Этот метод удобен тем, что требует минимум усилий – система автоматически формирует хлебные крошки, учитывая структуру сайта.
3. Автоматизация с помощью скриптов
Для сложных проектов, где важно динамическое формирование навигации, хлебные крошки можно генерировать программно с помощью JavaScript, PHP или других языков.
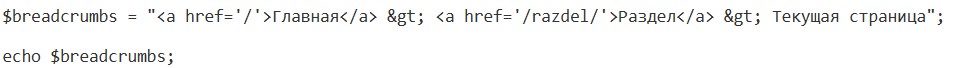
Пример на PHP:

Этот вариант подходит для интернет-магазинов и сайтов с глубокой структурой, где вручную прописывать крошки невозможно.
Какой метод выбрать? Если сайт небольшой, подойдет ручной или CMS-метод. Для крупных проектов лучше автоматизировать процесс, чтобы хлебные крошки обновлялись автоматически.
Лучшие практики использования хлебных крошек
Чтобы хлебные крошки действительно помогали и пользователям, и поисковым системам, важно настроить их правильно. Вот несколько ключевых принципов.
1. Простая и понятная структура
Крошки должны отражать логику сайта и не вводить пользователя в заблуждение. Например:
Правильно: Главная → Категория → Подкатегория → Текущая страница
Неправильно: Главная → Текущая страница (теряется смысл навигации)
2. Использование микроразметки
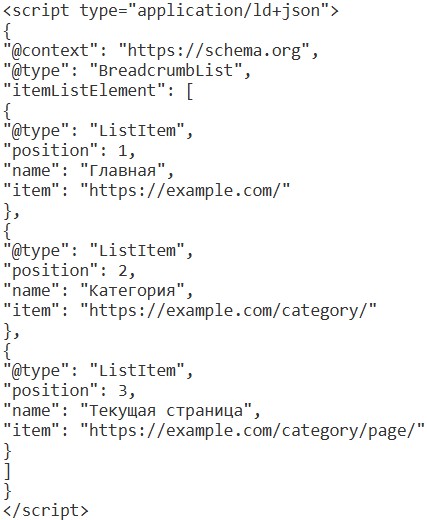
Добавление микроразметки Schema.org позволяет поисковым системам лучше понимать структуру хлебных крошек и отображать их в выдаче.
Пример кода с разметкой:

Эта разметка дает поисковым системам четкое понимание структуры хлебных крошек, что может улучшить отображение сайта в выдаче.
3. Логичное расположение
Хлебные крошки должны находиться там, где пользователи их ожидают. Оптимальный вариант – верхняя часть страницы, над заголовком или рядом с меню.
4. Оптимальная длина
Чем короче и информативнее хлебные крошки, тем лучше. Они не должны занимать половину экрана или дублировать основное меню. Если путь длинный, стоит скрывать часть элементов, оставляя только ключевые.
Правильная настройка хлебных крошек улучшает навигацию, помогает пользователям быстрее ориентироваться и положительно влияет на SEO.
Ошибки при настройке хлебных крошек
Даже такой простой элемент, как хлебные крошки, можно реализовать неправильно. Ошибки мешают пользователям, портят навигацию и могут навредить SEO.
1. Отсутствие логики в структуре
Если крошки показывают неправильный путь, пользователи запутаются. Например:
Неправильно:
Главная → Блог → Категория → Товар
Если пользователь зашел на карточку товара из каталога, ему не нужно видеть ссылку на блог. Правильная структура должна отражать реальное расположение страниц.
2. Дублирование навигации
Хлебные крошки не должны повторять главное меню или категории. Если у пользователя есть две одинаковые панели навигации, он скорее проигнорирует обе.
3. Ошибки в микроразметке
Некорректное внедрение Schema.org может привести к тому, что поисковые системы не распознают крошки или неправильно отображают их в выдаче.
Чтобы избежать ошибок:
- Проверяйте разметку через официальный валидатор Schema.org: schema.org.
- Используйте валидатор Яндекс.Вебмастера: yandex.ru/tools/microtest.
- Тестируйте, как Google воспринимает крошки, через Google Rich Results Test: google.com/test/rich-results.
- Следите, чтобы ссылки внутри крошек вели на реальные страницы.
- Убедитесь, что все элементы соответствуют логике сайта.
4. Отсутствие хлебных крошек на важных страницах
Если на сайте только часть страниц использует крошки, пользователи могут столкнуться с несогласованной навигацией. Хлебные крошки должны быть везде, где нужна дополнительная ориентация – особенно в глубокой структуре сайта.
Хорошая настройка крошек делает сайт удобнее, а плохая – мешает пользователям и запутывает поисковые алгоритмы.
Примеры реализации хлебных крошек
Теория – это хорошо, но на практике хлебные крошки могут выглядеть и работать по-разному. Рассмотрим несколько удачных и неудачных примеров их использования.
1. Хорошая реализация
Интернет-магазины
Маркетплейсы и e-commerce-платформы активно используют хлебные крошки. Например:
Главная → Одежда → Кроссовки → Adidas Superstar
В таком формате пользователь понимает, в каком разделе он находится, и может быстро вернуться на уровень выше.
Медиа и блоги
Новостные сайты и блоги применяют хлебные крошки, чтобы облегчить навигацию по рубрикам. Например:
Главная → Новости → Технологии → Искусственный интеллект
Корпоративные сайты
На сайтах услуг хлебные крошки помогают пользователям перемещаться между разделами. Например:
Главная → Услуги → SEO-продвижение → Локальное SEO
2. Плохая реализация
Перегруженные хлебные крошки
Если в цепочке слишком много элементов, она превращается в текстовую свалку.
Главная → Каталог → Электроника → Смартфоны → Apple → iPhone → iPhone 15 → Черный → 128 ГБ → С доставкой → В рассрочку
Такие крошки сбивают с толку, занимают слишком много места и не несут реальной пользы.
Разрывы в навигации
Если хлебные крошки не совпадают с реальной структурой сайта, это приводит к путанице. Например, пользователь попадает в раздел "Курсы", но в крошках видит "Главная → Блог → Обучение".
Отсутствие кликабельности
Если ссылки внутри хлебных крошек неактивны, пользователь не сможет вернуться на предыдущий уровень, а поисковая система не получит дополнительных сигналов о структуре сайта.
Зачем сайту хлебные крошки и что нужно о них помнить
Хлебные крошки — это не просто деталь интерфейса. Это элемент, который напрямую влияет на удобство сайта и его позиции в поиске. Когда они реализованы грамотно, пользователь быстрее находит нужное, а поисковые системы лучше понимают структуру страниц.
Ключевые моменты:
- Облегчают навигацию: помогают быстро вернуться к нужному разделу.
- Поддерживают SEO: улучшают индексируемость, структуру ссылок, поведенческие метрики.
- Настраиваются разными способами: вручную, через CMS или программно.
- Требуют аккуратности: логичная иерархия, минимализм, корректная микроразметка.
Когда хлебные крошки внедрены правильно, они почти не заметны — но именно в этом их сила. Если же их нет или они настроены неправильно, это мешает пользователю, сбивает поведенку и вредит ранжированию.
Если вы хотите, чтобы сайт был понятным, удобным и хорошо видимым в поиске — хлебные крошки обязательно должны быть частью его архитектуры. О других способах улучшения сайта и повышении конверсии рассказали в статье “26 проверенных способов превращения трафика в клиентов”.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

