Фавикон: зачем он нужен сайту и как его правильно сделать
Открываешь браузер, а там десятки вкладок. Без маленького значка рядом с названием страницы сайт теряется среди других. Но если есть фавикон, его легко найти — даже если вкладок море.
Фавикон (от англ. favorite icon, сокращение от «favorite» и «icon») — это небольшая иконка, отображающаяся на вкладке браузера рядом с названием страницы, в закладках, результатах поисковой выдачи и на экранах мобильных устройств. Он помогает пользователям быстро идентифицировать и запомнить сайт среди множества открытых страниц.

Фавикон — это не просто украшение. Он:
- помогает пользователям быстрее узнавать сайт,
- делает его заметнее в закладках и поисковой выдаче,
- повышает доверие: сайт с фавиконом выглядит профессионально.
Google и Яндекс показывают фавиконы в выдаче, а значит, правильный значок может повысить кликабельность.
Но чтобы фавикон работал, его нужно правильно выбрать и настроить. Где он отображается, какие бывают форматы и зачем столько разных размеров? Разбираемся.
Где отображается фавикон
Маленький значок, который выглядит как незначительная деталь, на самом деле появляется везде:
- Вкладки браузера. На каждой открытой странице значок отображается рядом с заголовком. Если его нет, браузер подставит стандартную иконку.
- Закладки и избранное. Когда пользователь сохраняет сайт, фавикон появляется в списке избранных страниц. Если значка нет, в закладках будет пустое место — шанс, что сайт потеряют, выше.
- Поисковая выдача. Google и Яндекс добавляют фавикон в результаты поиска. Значок помогает выделиться и привлечь внимание. Если он яркий и узнаваемый, кликабельность выше.
- Экран смартфона и PWA. Если пользователь добавляет сайт на главный экран телефона, иконка работает как логотип приложения. Без неё сайт будет выглядеть безлико.
Без фавикона сайт везде теряется. Маленькая деталь, которая решает, запомнят ли вас.
Разновидности фавиконов и их форматы
Файл фавикона — это не просто картинка. У каждого формата свои особенности: где-то важна поддержка прозрачности, где-то совместимость со старыми браузерами.
|
Формат |
Преимущества |
Недостатки |
Когда использовать |
|
ICO |
- Поддерживается всеми браузерами - Можно включить несколько размеров в одном файле |
- Устаревший формат - Больший размер файла |
Использовать для совместимости с устаревшими браузерами. |
|
PNG |
- Поддерживает прозрачность - Меньший размер файла по сравнению с ICO - Чёткое изображение на всех устройствах |
- Может отображаться некорректно в старых версиях Internet Explorer |
Оптимальный выбор для современных сайтов. |
|
SVG |
- Минимальный вес - Масштабируемость без потери качества |
- Некоторые браузеры, особенно мобильные, не поддерживают SVG |
Использовать для идеальной чёткости и векторных дизайнов, если поддержка всех браузеров не критична. |
Для большинства сайтов предпочтителен формат PNG, так как он сочетает лёгкость и хорошее качество. ICO нужен для старых браузеров, а SVG идеально подходит для сайтов с требованием высокой чёткости.
Как выбрать правильный размер фавикона
Фавикон должен выглядеть чётко везде: на вкладке браузера, в поисковой выдаче, на экране смартфона. Для этого нужны несколько размеров.
Какие размеры использовать:
- 16×16 пикселей — минимальный размер для вкладок браузера.
- 32×32 пикселя — нужен для отображения в списке избранных сайтов.
- 48×48 пикселей — иногда используется в старых системах.
- 180×180 пикселей — иконка для Apple Touch (iPhone, iPad).
- 512×512 пикселей — фавикон для Android и AMP-страниц.
Если использовать только 16×16, значок будет размытым на мобильных устройствах. Если взять только 512×512, он может не подгрузиться в старых браузерах.
Если фавикон весит слишком много, он может замедлять загрузку сайта. Чтобы этого не произошло, используйте сервисы оптимизации изображений.
Популярные сервисы:
- TinyPNG — сжимает PNG без потери качества.
- Squoosh — позволяет выбрать степень сжатия.
- RealFaviconGenerator — генерирует фавиконы всех размеров автоматически.

В TinyPNG достаточно скопировать фавикон и отправить в это поле
Для идеального отображения сделайте несколько размеров и используйте оптимизацию.
Как проверить фавикон на сайте
Если фавикон не отображается, попробуйте следующее:
- Обновите страницу с очисткой кэша (Ctrl + Shift + R в Chrome).
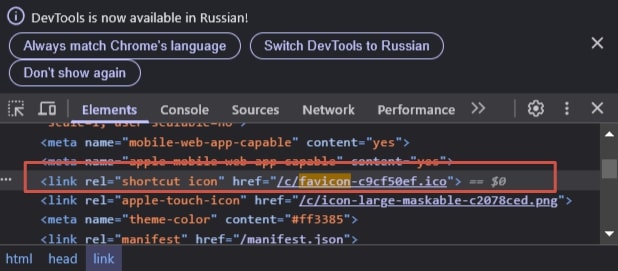
- Проверьте код страницы: в исходном коде должен быть тег .

Примерно это выглядит так в коде
- Используйте онлайн-сервисы для проверки отображения на разных платформах: RealFaviconGenerator, Google Favicon Checker.
Как скачать фавикон с чужого сайта
Иногда полезно узнать, какой фавикон использует конкурент. Для этого:
- Откройте исходный код страницы (Ctrl + U), найдите ссылку на фавикон и откройте её.
- В Chrome можно найти фавикон через вкладку «Network» → «Img».
- Используйте сервисы, такие как GetFavicon, для быстрой проверки.
Фавиконы могут быть не только статичными, но и анимированными. Для этого используют GIF, CSS или JavaScript.
- GIF — самый простой вариант, но анимация проигрывается только один раз при загрузке.
- CSS и JavaScript — позволяют динамически изменять фавикон, например, при обновлении уведомлений.
Но анимация не всегда поддерживается во всех браузерах. Лучше использовать анимированные фавиконы для привлечения внимания, но не для эстетики.
Теперь вы знаете, как правильно выбрать, создать и настроить фавикон для вашего сайта. Это маленькая деталь, которая делает ваш сайт более заметным и запоминающимся.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

