Микроразметка сайта: зачем нужна, виды, как сделать и проверить

Микроразметка сайта — это набор меток, которые добавляются в HTML-код сайта, чтобы поисковые сервисы хорошо понимали, что именно содержится на странице. Эти теги не видны посетителям сайта, но роботы поисковых систем, таких как Google или Яндекс, могут их прочитать и использовать для улучшения отображения вашего сайта в результатах поиска.
Микроразметка даёт возможность составить грамотный расширенный сниппет (основная информация о сайте). Если обычный вариант выдает описание, то расширенный позволяет увидеть рейтинги, оценки, кликабельные ссылки.
Для чего нужна микроразметка? Давайте рассмотрим простой пример. Предположим, у вас есть сайт ресторана. Он может содержать меню, адрес, номер телефона, часы работы, отзывы и т.д. Если вы просто добавите эту информацию, поисковые системы могут не полностью понять, какие данные что именно представляют. Микроразметка помогает поисковым алгоритмам сориентироваться.
Когда алгоритмы видят эти теги, они могут лучше понять содержимое сайта и, следовательно, лучше отобразить его в результатах поиска. Например, Google может показать ваш адрес и номер телефона прямо в результатах, что упрощает поиск необходимой информации. И всё это возможно, благодаря внедрению микроразметки.
Виды микроразметки
Для того чтобы описать весь контент веб-страницы, необходимо подобрать «правильные слова» или те самые теги. Для этого существуют специальные словари. Можно сказать, что это такой специальный язык, который понимает алгоритм поисковиков.
Самые востребованные словари Schema.Org и OpenGraph. Объясним, как они работают на примерах.
Schema.org. Представьте, что вы пишете рецепт на своем сайте. Вы написали название, перечислили ингредиенты, указали время готовки и добавили шаги приготовления. Но для поисковых систем это всё просто текст.
Микроразметка Schema org позволяет «объяснить» поисковикам, что это за текст. Вы можете пометить название рецепта тегом «name», перечень ингредиентов тегом «recipeIngredient», время приготовления тегом «cookTime» и так далее. Таким образом, микроразметка даст Google или Яндексу возможность «понять», что это рецепт, и сможет показать его в специальном формате.
Микроразметка OpenGraph работает аналогично, только ориентирована на социальные сети. Допустим, вы написали пост и теперь хотите поделиться им в Facebook. Вы копируете ссылку и вставляете её в поле для сообщения на FB. Тут же под постом появляется красивое превью: с картинкой, заголовком и кратким описанием. Это все благодаря OpenGraph. Вы можете указать, какую картинку использовать для превью, какой текст будет заголовком и что будет в описании, добавив соответствующие OpenGraph теги в HTML-код.
Изначально этот словарь и разрабатывался только для FB, но теперь им пользуются и другие платформы. Тегов здесь меньше, чем в OpenGraph. Но и этого хватает, чтобы сделать красивый репост.
Использовать словари нужно правильно. За это отвечает синтаксис. Он помогает разобраться, как, куда и какие именно теги вставлять в код. Наиболее распространённый формат – JSON-LD.
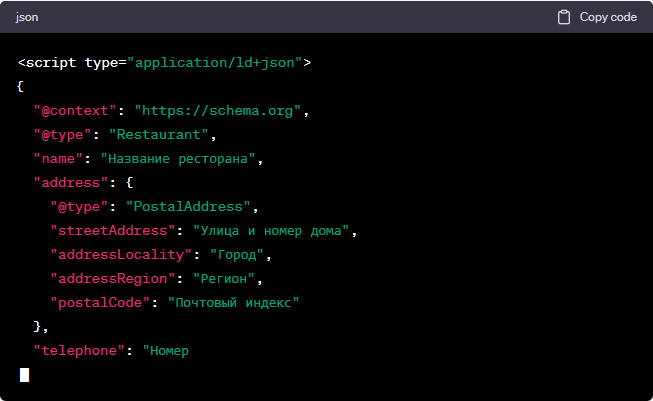
JSON-LD — это метод кодирования Linked Data с использованием JSON. Микроразметка JSON-LD позволяет вам не только указать, что определенный текст является, например, названием вашего ресторана, но и добавить дополнительную семантику, такую как то, что этот ресторан является итальянским рестораном в Москве.
Как бы выглядел этот код для сайта ресторана:

Какие данные можно разметить с помощью Schema.org
В арсенале Schema.org несколько сотен различных тегов. Среди них информация о товаре и услугах, бизнесе и организации, события, персоны, рецепты, статьи, блоги и это далеко не полный список. К тому же он регулярно пополняется. Благодаря этим тегам можно описать практический любую вещь или явление. Мы рассмотрим на примере самые распространённые:
- микроразметка «хлебных крошек»,
- микроразметка адреса и организации,
- микроразметка меню,
- микроразметка карточки товаров,
- микроразметка product и страниц услуг,
- микроразметка статей,
- микроразметка отзывов,
- микроразметка рейтинга,
- микроразметка поиска сайта,
- микроразметка видео,
- микроразметка картинок и фото,
- микроразметка блока вопросов и ответов.
Примеры микроразметки
«Хлебные крошки»
Это путевые указатели на сайте, которые показывают пользователям, где они сейчас находятся в рамках веб-сайта. Например, на сайте интернет-магазина хлебные крошки могут выглядеть так: «Главная > Женская одежда > Платья > Вечерние платья». Это показывает, что пользователь сейчас просматривает страницу с вечерними платьями, которая является подкатегорией платьев, женской одежды и главной страницы.
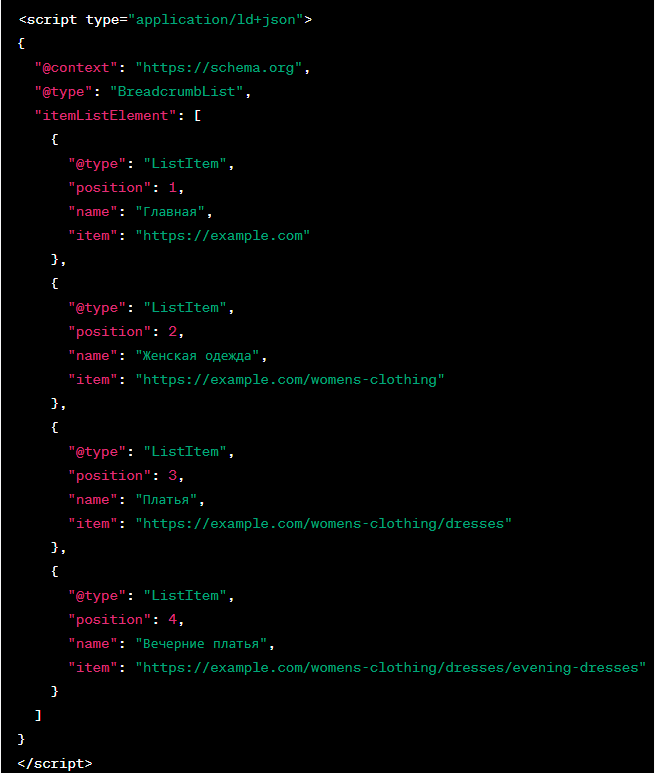
Вот пример микроразметки хлебных крошек в формате JSON-LD:

Здесь каждый элемент хлебных крошек размечен как объект "ListItem" с названием (name), позицией (position) и URL (item). Это позволяет поисковым системам точно понимать структуру вашего сайта.
Адрес и организация
Микроразметка для организаций и адресов помогает поисковым системам быстро и точно идентифицировать ключевую информацию о вашем бизнесе. Это может включать в себя название компании, её адрес, номер телефона, рабочие часы, логотип и многое другое.
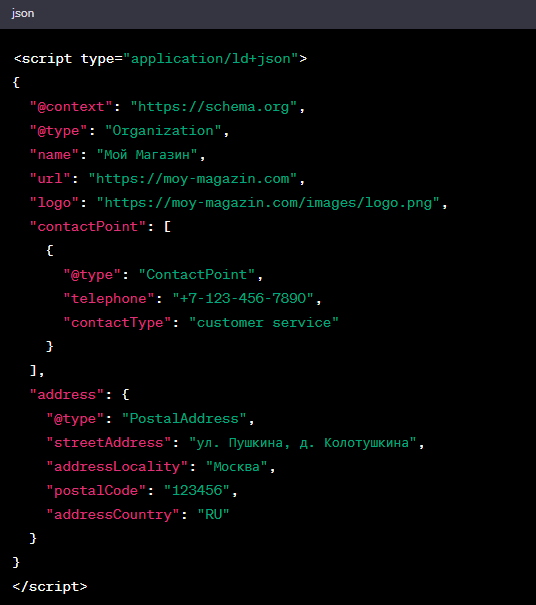
Давайте посмотрим на пример микроразметки для организации и адреса в формате JSON-LD:

В этом примере мы разметили название организации ("Мой Магазин"), её веб-сайт, логотип, контактный телефон и адрес. Как видите, адрес представлен как отдельный объект "PostalAddress" с деталями улицы, города, почтового индекса и страны.
Меню
Ресторанам, кафе и всем тем, кто связан с общепитом, на сайте особенно полезно использовать микроразметку меню. В нём содержится ключевая информация для потенциального гостя.
Микроразметка может помочь включить информацию о меню прямо в сниппеты поисковой выдачи, предоставляя пользователям быстрый доступ к основным пунктам меню, ценам и описанию блюд.
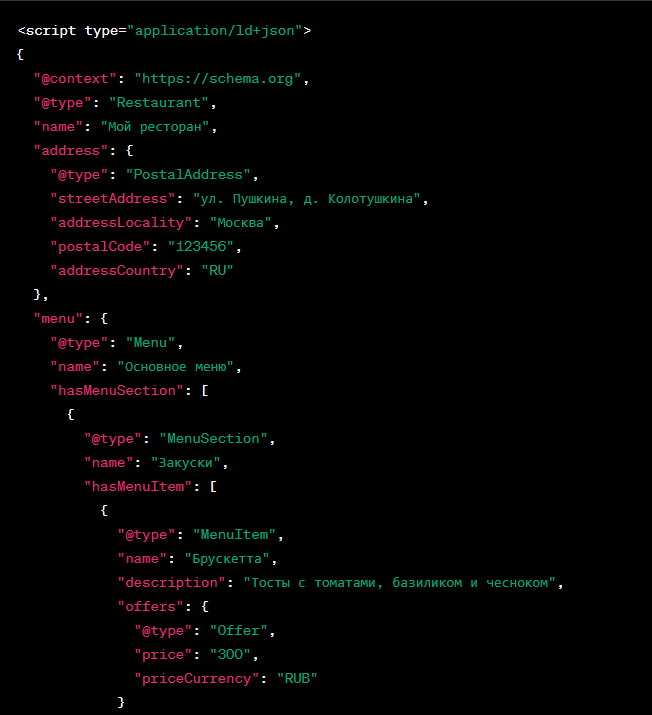
Вот пример того, как может выглядеть микроразметка меню с использованием JSON-LD:

В этом примере мы создаем объект типа "Restaurant" с информацией о ресторане и его адресе. Затем добавляем "Menu", который содержит секции меню ("MenuSection") с перечислением отдельных пунктов ("MenuItem"), с описанием и ценой.
Карточка товара
Что может входить в микроразметку карточки товара? Это может быть наименование товара, цена, наличие на складе, изображение продукта, его описание и др.
Для электронной торговли эта разметка особенно важна, поскольку она может помочь вашему товару заметно выделиться в результатах поиска, показывая дополнительные сведения прямо в сниппете поисковой выдачи.
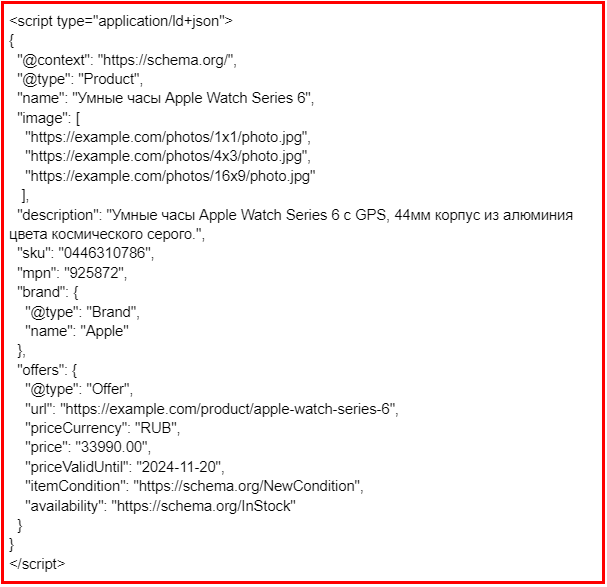
Посмотрим, как выглядит это на практике:

В этом примере мы разметили информацию о продукте, включая его имя, изображения, описание, SKU (уникальный айди для отслеживания товара), MPN (Manufacturer Part Number, номер детали производителя), бренд и предложение (цена, валюта, срок действия цены, условие товара и доступность).
Страница услуг
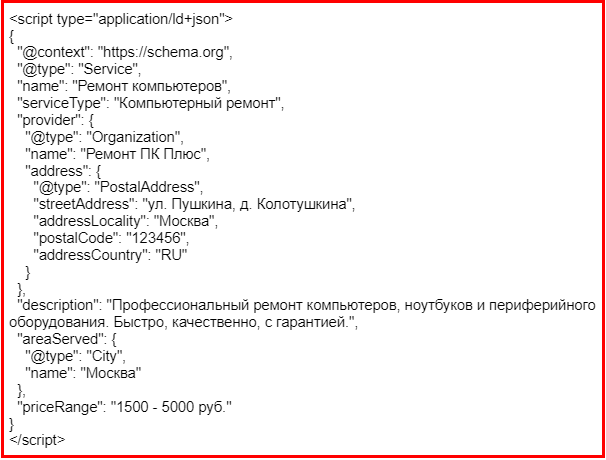
Представим, что у вас есть компания «Ремонт ПК Плюс», которая специализируется на ремонте компьютеров. Вы хотите использовать микроразметку, чтобы помочь поисковым системам понять, что ваша компания предлагает эту услугу. Ваша микроразметка могла бы выглядеть примерно так:

Для микроразметки страницы услуг используется схема «Service» от Schema.org. Ниже перечислены основные свойства:
- `@type`: Определяет тип элемента.
- `name`: Название вашей услуги.
- `serviceType`: Тип вашей услуги. Например, если ваша услуга — это ремонт компьютеров, то serviceType может быть "Ремонт ПК".
- `provider`: Кто предоставляет услугу.
- `description`: Описание вашей услуги.
- `areaServed`: Географический район, где предоставляется услуга.
- `availableAtOrFrom`: Место, где конкретно может быть предоставлена услуга.
- `priceRange`: Диапазон цен для услуги.
Эти теги являются наиболее распространенными и полезными для большинства типов услуг.
Статьи
Микроразметка статьи так же, как и остальные теги, даёт возможность поисковику быстро разобраться, что есть в статье. В Schema.org для статей обычно используется тип "Article" или его подтипы, такие как "NewsArticle", "BlogPosting" и т.д.
Основные элементы микроразметки для статьи могут включать:
- `@type`: В данном случае будет "Article" или подтип "BlogPosting" или "NewsArticle".
- `headline`: Заголовок статьи.
- `image`: Ссылка на основное изображение статьи.
- `author`: Автор статьи. Здесь можно использовать схему «Person».
- `datePublished`: Дата публикации статьи.
- `dateModified`: Дата последнего обновления статьи.
- `publisher`: Издатель статьи. Здесь можно использовать схему «Микроразметка Organization».
- `description`: Краткое описание статьи.
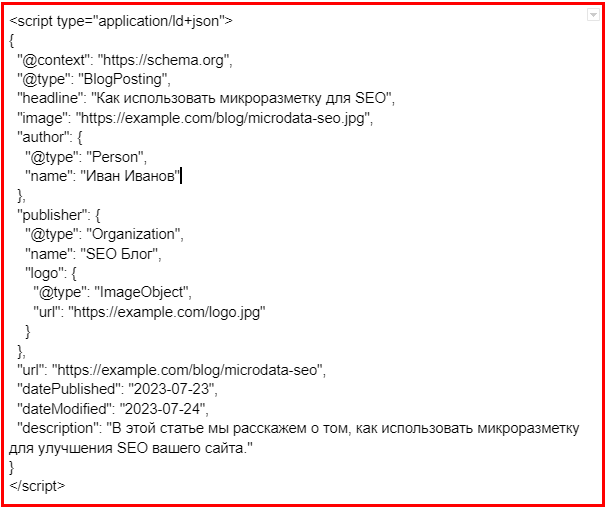
Как это выглядит, если вбить в код:

В этом примере мы создаем объект типа "BlogPosting" с информацией о статье, включая её заголовок, основное изображение, автора, издателя, URL, даты публикации и обновления, а также описание.
Отзывы
Наиболее распространенный тип для отзывов — «Review» в Schema.org.
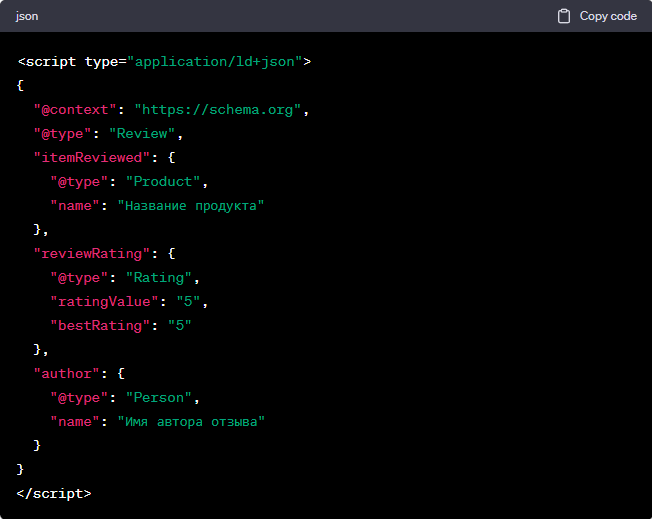
Вот пример микроразметки отзыва в формате JSON-LD:

В этом примере itemReviewed определяет продукт, на который написан отзыв, reviewRating устанавливает рейтинг продукта, а author определяет автора отзыва.
Рейтинг
Микроразметка рейтинга используется для представления рейтинговой информации на веб-сайтах в формате, который могут понять поисковые системы. Обычно для рейтинга используется тип "Rating" в Schema.org.
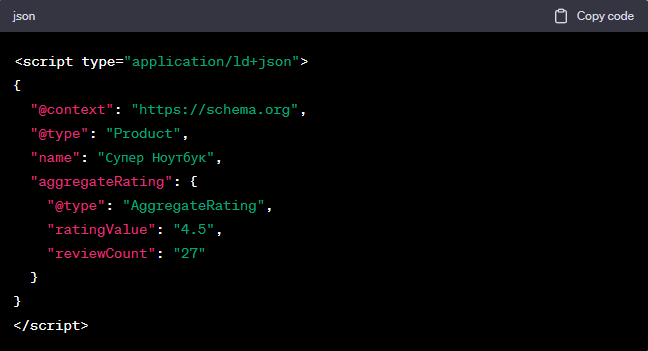
Ниже приведен пример микроразметки рейтинга:

В этом примере aggregateRating используется для отображения совокупного рейтинга продукта «Супер Ноутбук». ratingValue указывает средний рейтинг продукта, а reviewCount указывает количество отзывов, которые были учтены при расчете этого рейтинга.
Поиск сайта
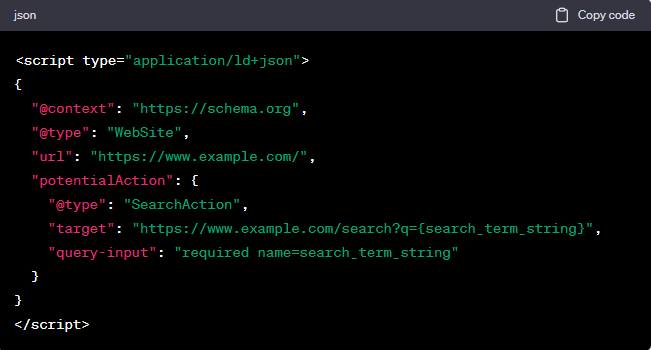
Чтобы пользователь внутри вашего сайта смог воспользоваться поиском, нужна эта микроразметка. Как будет выглядеть код:

В этом примере мы применяем тип «WebSite» и указываем URL нашего сайта. Затем задаем "potentialAction" (потенциальное действие) типа "SearchAction", который указывает на то, как выполняется поиск на нашем сайте.
В свойстве "target" мы указываем URL нашей страницы поиска, где {search_term_string} заменяется на фактический поисковый запрос пользователя. "query-input" указывает, что поисковый запрос (здесь называемый "search_term_string") требуется для выполнения действия поиска.
Видео
С микроразметкой видео ролик будет лучше отображаться в результатах поиска.
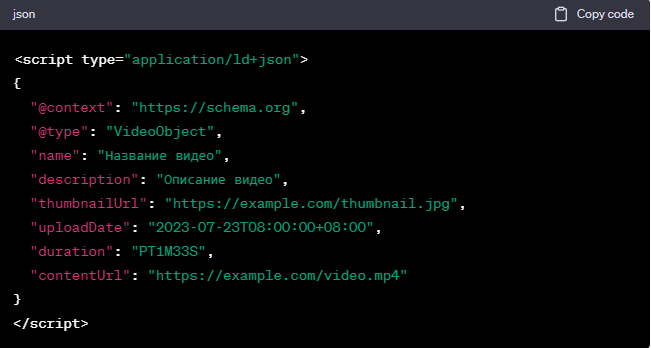
Пример:

Что указывать в качестве основной информации:
- `name`: Название видео.
- `description`: Описание.
- `thumbnailUrl`: Ссылка на миниатюру видео.
- `uploadDate`: Дата и время загрузки (в формате ISO 8601).
- `duration`: Продолжительность (в формате ISO 8601).
- `contentUrl`: Ссылка на само видео.
Картинки и фото
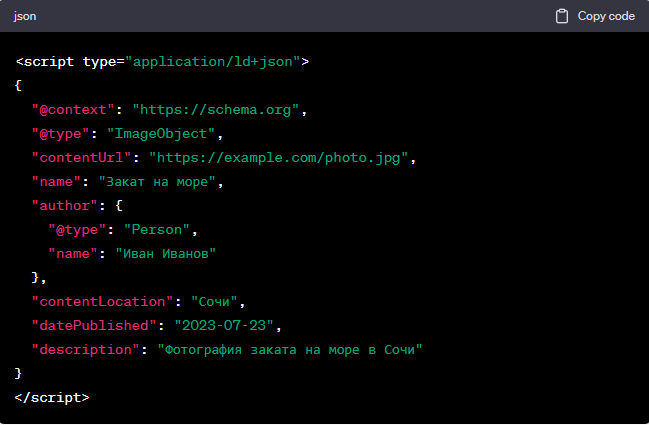
Микроразметки картинок нужны, чтобы лучше воспринимался визуальный контент. Переходим к примеру:

Первое, что мы делаем, это указываем ссылку на само изображение, используя тег contentUrl. Это позволяет поисковым системам найти и проиндексировать наше изображение.
Затем мы добавляем название или описание изображения с помощью тега name. Это может помочь поисковикам понять, что изображено на фотографии.
Дальше указываем автора изображения с помощью схемы «Person», используя тег author. Место – contentLocation.
Блок вопросов и ответов
Микроразметка блока вопросов и ответов используется для структурирования информации в формате «FAQ» на вашем сайте так, чтобы поисковые системы могли легко ее интерпретировать.
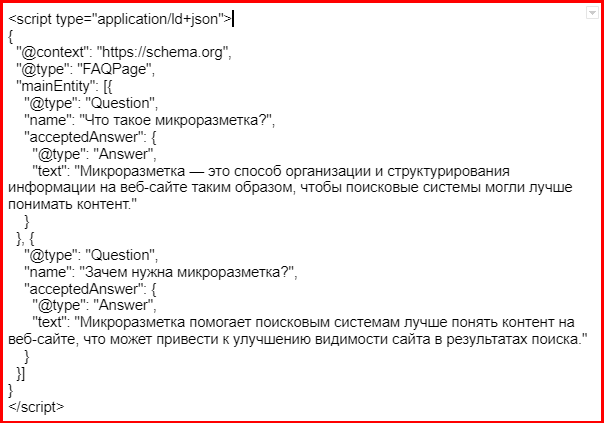
Пример того, как может выглядеть код:

В этом примере мы определяем страницу как FAQPage (страница вопросов и ответов). Далее идёт перечисление вопросов в виде объектов типа «Question». У каждого вопроса есть свойство name, где указан текст вопроса, и acceptedAnswer с ответом в формате объекта «Answer». Для ответа используется text, где записывается текст ответа.
Как проверить микроразметку сайта на правильность
Валидация микроразметки - это проверка ее на соответствие определенным стандартам и требованиям. Есть несколько инструментов, которые позволяют провести такую проверку:
- Яндекс Вебмастер.
- Google Search Console.
- Валидатор Schema.org.
Для использования этих инструментов, вам просто нужно вставить URL сайта или HTML-код в поле для ввода и начать анализ. Инструмент проанализирует код и выдаст отчет о возможных проблемах или улучшениях. Это поможет убедиться, что микроразметка работает эффективно и соответствует стандартам Schema.org, Google и Яндекса.
Если проблем нет, то самое время добавлять микроразметки на сайт.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

