Кто такой вебмастер и зачем он нужен
Сайт — это не просто страница в интернете, а инструмент бизнеса. Он должен загружаться быстро, быть удобным и привлекать клиентов. За этим следит вебмастер.
Вебмастер — это специалист, который отвечает за работу сайта. Он устраняет ошибки, ускоряет загрузку, настраивает SEO и следит, чтобы всё работало без сбоев. Хороший вебмастер помогает сайту приносить бизнесу прибыль.
Компании понимают, что без профессионального сопровождения сайт теряет клиентов. Уже в 2025 году 60% средних и крупных бизнесов планируют выделять бюджеты на услуги вебмастеров.
Но чем именно занимается этот специалист и почему без него не обойтись? Разбираемся в статье.
Кто такой вебмастер
Вебмастер создаёт, поддерживает и развивает сайты. Он отвечает за стабильную работу ресурса, удобство для пользователей и соответствие бизнес-целям.
В 1990-х вебмастер был универсалом: сам писал код, разрабатывал дизайн и администрировал сервер. Сегодня задачи разделились, но суть осталась той же — вебмастер управляет сайтом и делает его эффективным.
Чем вебмастер отличается от разработчика и дизайнера
Разработчик пишет код и создаёт функционал. Дизайнер отвечает за внешний вид и удобство интерфейса. Вебмастер же объединяет обе роли: он может настроить платформу, внести изменения в дизайн, исправить ошибки и следит, чтобы сайт работал без сбоев. Часто вебмастер также занимается SEO, аналитикой и продвижением.

Что делает вебмастер
Вебмастер отвечает за техническую часть, контент и продвижение. Он следит, чтобы сайт загружался быстро, не выдавал ошибок и привлекал посетителей.
Если сайт внезапно «упал», вебмастер устраняет причину. Если страницы долго загружаются, он оптимизирует код и изображения. Если бизнесу нужны клиенты из поиска, он настраивает SEO: ускоряет сайт, прописывает метатеги, подключает аналитику.
Вебмастер также управляет контентом: размещает статьи, обновляет информацию, следит, чтобы тексты были удобны для чтения и соответствовали требованиям поисковых систем.
Хороший вебмастер не просто поддерживает сайт, а делает его инструментом роста бизнеса.
Зачем нужен вебмастер
Без вебмастера сайт не сможет стабильно работать, привлекать клиентов и приносить прибыль. Он следит за технической исправностью, скоростью загрузки и безопасностью ресурса.
Оптимизированный сайт загружается быстрее, занимает высокие позиции в поиске и удобен для пользователей. Например, задержка загрузки на 1 секунду снижает конверсию на 20%. Хороший вебмастер устраняет технические ошибки, настраивает SEO и повышает скорость работы сайта.
Стабильность тоже на его ответственности. Во время распродаж нагрузка возрастает, и если сайт «падает», бизнес теряет клиентов. Вебмастер предотвращает такие сбои и следит, чтобы ресурс всегда был доступен.
Безопасность — ещё одна ключевая задача. Сайты часто атакуют злоумышленники, а утечка данных может подорвать доверие пользователей. Вебмастер регулярно обновляет системы защиты, делает резервные копии и отслеживает подозрительную активность.
Какие навыки нужны вебмастеру
Специалист должен разбираться в программировании, CMS, SEO и аналитике.
Он знает HTML, CSS и JavaScript — эти языки нужны для работы с кодом. Например, если сломалась форма обратной связи, вебмастер исправит её за пару минут.
Он умеет работать с CMS: WordPress — для блогов и корпоративных сайтов, Joomla — для сложных проектов, Bitrix — для бизнеса с CRM. Настроить, обновить и защитить сайт — его задача.
SEO — ещё одна важная часть работы. Без оптимизации сайт не попадёт в топ поисковой выдачи. Вебмастер настраивает метатеги, ускоряет загрузку страниц, адаптирует сайт под мобильные устройства.
Аналитика помогает отслеживать поведение пользователей. Google Analytics и Яндекс.Метрика показывают, где сайт теряет посетителей. Вебмастер использует эти данные, чтобы улучшать ресурс и повышать конверсию.
Компании, которые работают с профессиональными вебмастерами, получают больше заказов, быстрее загружаются и надёжно защищены.

Как стать вебмастером
Вебмастер — востребованная профессия с возможностью удалённой работы. Чтобы войти в сферу, нужно освоить базовые навыки, набрать первые проекты и создать портфолио.
Шаг 1. Где учиться: самообразование или курсы
Новички могут учиться самостоятельно или пройти курсы.
Самообразование — подойдёт тем, кто умеет искать информацию. Основы можно изучить по бесплатным материалам:
- сайты MDN Web Docs, HTML Academy, W3Schools;
- видеокурсы на YouTube (каналы Loftblog, CodeDojo, Glo Academy);
- форумы и сообщества (Stack Overflow, Хабр).
Курсы — помогают быстрее освоить профессию. Платформы вроде Skillbox, GeekBrains, Яндекс.Практикум дают структурированное обучение, практические задания и помощь наставников.
Что важно освоить в начале:
- HTML, CSS — основа вёрстки, создание структуры и оформления страниц.
- JavaScript — добавление интерактивности.
- CMS (WordPress, Bitrix, Joomla) — настройка и управление сайтами без кодинга.
- SEO — основы оптимизации для поисковых систем.
Шаг 2. Как получить первые проекты
Без опыта сложно получить крупные заказы, но можно начать с небольших задач:
- Фриланс-платформы. На FL.ru, Workzilla, Kwork есть заказы для новичков: исправить ошибку на сайте, ускорить загрузку, настроить хостинг.
- Работа на знакомых. Создайте сайт для друга-предпринимателя или обновите ресурс местного кафе. Это реальный проект для портфолио.
- Стажировки. Многие компании берут стажёров без опыта, чтобы обучать их под свои задачи.
Шаг 3. Как собрать портфолио и найти работу
Портфолио — главный инструмент вебмастера. Оно должно показывать, что вы умеете и каких результатов добились.
Как сделать портфолио сильным:
- Разместите 3–5 проектов: лендинг, корпоративный сайт, интернет-магазин.
- Опишите результаты: насколько ускорился сайт, как вырос трафик, какие ошибки исправили.
- Добавьте скриншоты «до» и «после», чтобы показать проделанную работу.
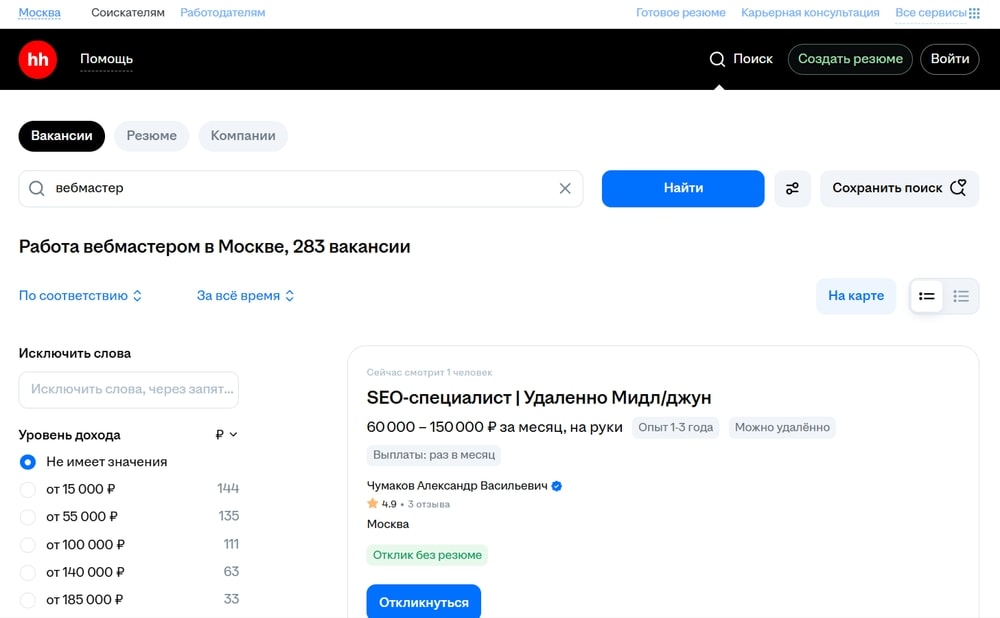
Работу ищут на HeadHunter, Habr Career, LinkedIn. Полезно вступать в Telegram-чаты с заказами на веб-разработку.

Обычно при поиске вебмастера ищут SEO-специалиста
После первых заказов расширяйте навыки: изучайте серверную часть (PHP, MySQL), осваивайте новые CMS, углубляйтесь в SEO. Чем больше вы умеете, тем выше ваш доход.
Зачем бизнесу вебмастер
Если сайтом никто не занимается, он начинает работать хуже. Долго загружается — клиенты уходят. Ошибки в коде — поисковики понижают позиции. Нет обновлений — сайт ломается или его взламывают.
Вебмастер следит, чтобы этого не происходило. Он исправляет ошибки, ускоряет загрузку, защищает сайт от атак и делает его удобным для пользователей.
Как вебмастер увеличивает прибыль
Если сайт работает быстро и без ошибок, клиенты дольше на нём остаются, больше покупают и чаще возвращаются.
- Скорость загрузки. Каждая лишняя секунда = минус 20% клиентов. Вебмастер оптимизирует код, сжимает изображения и ускоряет сервер.
- Хорошая структура, правильные метатеги и исправленные ошибки = сайт выше в поиске, больше трафика, меньше затрат на рекламу.
- Безопасность. Вебмастер обновляет CMS, ставит защиту, делает резервные копии. Это снижает риск взлома и потери данных.
Как выбрать вебмастера
Смотрите на результаты. Если специалист говорит, что делал сайты, это ни о чём не говорит. Важно, как эти сайты работают: насколько они быстрые, удобные, сколько клиентов приносят.
Где искать: FL.ru, HH.ru, LinkedIn. Проверяйте отзывы, уточняйте, какие задачи вебмастер решал и каких результатов добился.
Хороший вебмастер = стабильный сайт, больше клиентов, выше прибыль. Плохой или его отсутствие = медленный сайт, сбои, потери. Выбирать вам.
Если вы хотите, чтобы ваш сайт работал на вас, как эффективный инструмент для привлечения клиентов и повышения продаж, оставьте заявку.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

