Главная страница сайта: как удержать посетителя с первых секунд
Главная страница — это витрина ваших услуг или товаров, ваше лицо в интернете, первое впечатление, которое может оказаться решающим. Главная страница решает, останется ли пользователь на сайте или уйдет. Почему? Потому что пользователи делают выводы о вашем сайте всего за 5 секунд, и если первый экран не заинтересует их, то скорее всего, они уйдут и не вернутся.
Чтобы этого не произошло, страница должна выполнять три ключевые задачи:
- Объяснять, чем вы полезны. Заголовок и подзаголовок должны четко говорить, что предлагает ваш сайт.
- Помогать с навигацией. Пользователь должен сразу видеть, куда нажать, чтобы найти нужную информацию.
- Подталкивать к действию. Кнопка «Купить», «Оставить заявку» или «Записаться» должна быть заметной и понятной.
Чем проще и логичнее главная страница, тем пользователю удобнее: находить инфу, получать выгоду, а значит, рекомендовать вас другим. Давайте разберем, как ее правильно оформить и что должно быть на ней.
Структура и элементы главной страницы
Ваша «витрина» может быть красивой, но хаотичной. Тогда даже красота не спасёт сайт, а поисковики вовсе не заметят ссылку без оптимизации. Нужна структура для удобства и быстрого поиска информации:
- Шапка сайта. Включает логотип, основное меню навигации, контактную информацию или кнопки входа/регистрации.
- Заголовок. Четко сформулированный и видимый заголовок, который объясняет, что предлагает ваш сайт, и что отличает вас от конкурентов.
- Подзаголовки и текстовые блоки. Дополнительная информация о продуктах или услугах, упор на уникальные преимущества и особенности.
- Визуальные элементы. Изображения или видео, которые поддерживают текстовый контент и делают страницу более динамичной и интересной.
Каждый элемент должен способствовать общей цели сайта и быть интуитивно понятным для пользователей.
Продуманность и простота дизайна
При проектировании главной страницы ключевым становится лозунг «Меньше значит больше». Излишняя перегруженность элементами может отвлекать и сбивать с толку посетителей. Важно, чтобы основная информация была доступна сразу, чтобы пользователь мог мгновенно понять, что вы предлагаете. Исследования Google показывают, что слишком сложные сайты вызывают недоверие и хуже запоминаются.
Как сделать дизайн удобным:
Самая важная информация — на первом экране. Когда пользователь заходит на сайт, он сразу должен видеть, кто вы, что предлагаете и что ему делать дальше. Расположите в верхней части страницы заголовок (с УТП), подзаголовок (с интересной «затравкой») и кнопку действия (CTA). Это уже решит проблему «Почему меня не видят в интернете».
Минимум визуального шума. Лишние элементы отвлекают. Пространство между блоками помогает посетителю сосредоточиться. Сравните:
- Плотный текст, много картинок, сложный фон → сложно воспринимать информацию.
- Четкие заголовки, выделенные CTA, свободное пространство → пользователю удобно.
Единый стиль. Все шрифты, кнопки, цвета и отступы должны быть одинаковыми по всему сайту. Если кнопки разного размера и формы, а шрифты меняются от блока к блоку, сайт выглядит неряшливо.

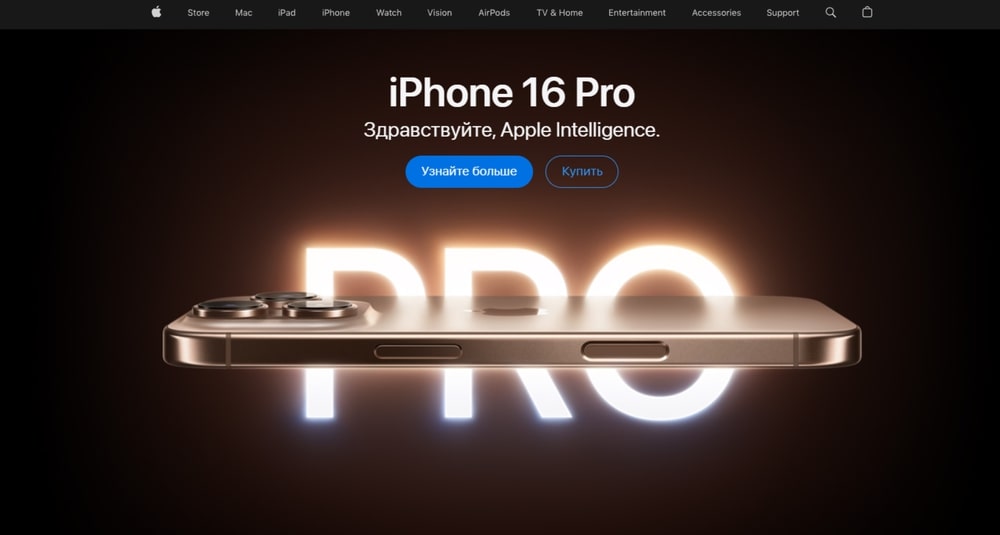
Например, на сайте Apple минимум элементов, но всё логично и понятно: заголовок, картинка продукта и кнопка «Купить».
Цветовая палитра и визуальное воздействие
Цвета на вашем сайте несут больше, чем просто украшение — они формируют восприятие вашего бренда и могут влиять на решения пользователей.
Как выбрать цвета для главной страницы
- Задача цвета. Определите эмоциональный отклик, который должна вызывать ваша цветовая гамма: доверие, возбуждение, расслабление? К тому же, цвет передаёт настроение бренда, например, синий — доверие, поэтому его часто используют банки и IT-компании, а зелёный связан с безопасностью и экологией (медицина, эко-проекты применяют все оттенки зелёного).
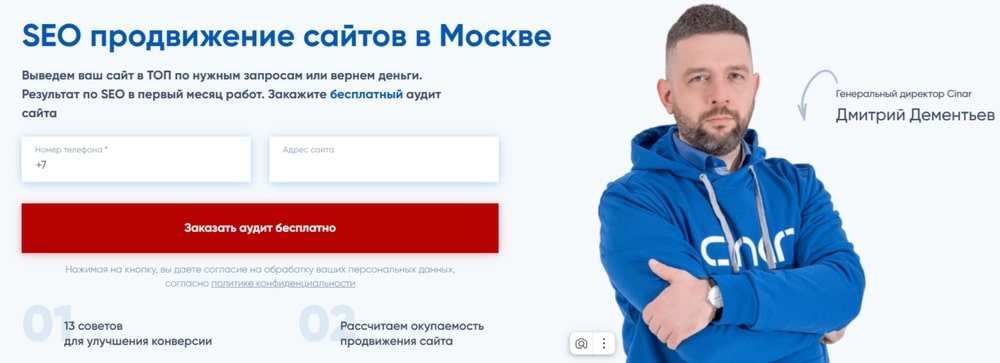
- Контрастные цвета для акцентов. Мы просто покажем пример нашей главной страницы:

- Максимальная читаемость. Текст должен хорошо контрастировать с фоном. Светло-серый на белом — плохо, черный на белом — хорошо. Проверить читаемость можно в WebAIM Contrast Checker, Contrast Ratio или Coolors Contrast Checker.
Эти подходы помогут сделать главную страницу привлекательной, функциональной, удобной для потенциального клиента.
Призыв к действию (CTA): мотивируем пользователя
CTA на странице — это не просто кнопка или ссылка, это ваш шанс мотивировать посетителя принять активные шаги. Правильно оформленный Call to Action превращает случайных посетителей в потенциальных клиентов.
Как сделать CTA эффективным:
- Он должен быть заметным. Размещайте кнопку в верхней части экрана и выделяйте ее цветом.
- Формулировка — конкретная и понятная.
❌ «Подробнее» → неясно, что будет дальше.
✅ «Получить бесплатную консультацию» → понятно и полезно.
- Добавьте ценность. Люди охотнее нажимают, если получают выгоду:
- «Скачать чек-лист бесплатно»
- «Получить скидку 10%»
- «Записаться на пробный урок»

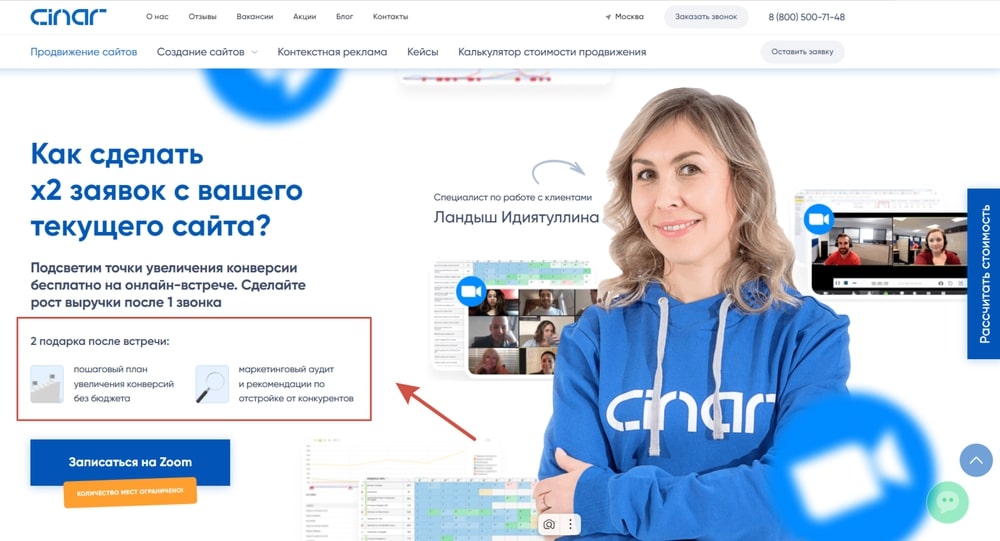
Какую выгоду получает наш клиент
Оформление контента: баланс текста и визуалов
Контент на странице играет ключевую роль в удержании внимания. Качественные тексты и профессионально подобранные изображения не только информируют посетителей, но и формируют их впечатления о бренде.
Контент должен быть полезным и легко читаемым. Слишком много текста перегружает пользователя, а одни картинки без объяснений делают сайт пустым.
Как правильно оформить контент, чтобы его читали:
|
Ошибка |
Как лучше |
Почему это важно |
|
❌ Длинные сплошные тексты без разбивки |
Разбивайте на короткие абзацы, используйте заголовки и списки |
Читатель быстро находит нужную информацию, не напрягая глаза |
|
❌ Картинки без пояснений |
Добавляйте подписи с ключевыми характеристиками |
Картинка без контекста не несет пользы, подпись помогает быстрее понять смысл |
|
❌ Общие фразы без фактов |
Используйте цифры, данные, примеры |
Конкретика вызывает больше доверия, чем пустые заявления |
|
❌ Слишком сложные формулировки |
Пишите простым и понятным языком |
Чем проще текст, тем легче его воспринимать |
|
❌ Отсутствие визуальной иерархии |
Выделяйте ключевые мысли жирным, используйте отступы |
Это помогает глазу зацепиться за главное |
Обновление информации: SEO + доверие
Если информация на странице устарела, пользователи могут подумать, что бизнес неактивен. Поэтому контент нужно регулярно обновлять.
Блог или раздел «Новости» показывает, что компания развивается. Если на главной публикуются свежие статьи, обзоры или отраслевые новости, это создает впечатление динамичного и актуального бизнеса. Например, интернет-магазины могут рассказывать о новых поступлениях товаров, а IT-компании — о внедрении новых технологий.
Акции и специальные предложения должны меняться. Если на сайте месяцами висит одна и та же скидка, пользователи быстро понимают, что это маркетинговая уловка. Лучше периодически обновлять предложения, добавлять сезонные акции или ограниченные по времени скидки. Это стимулирует посетителей к действию.

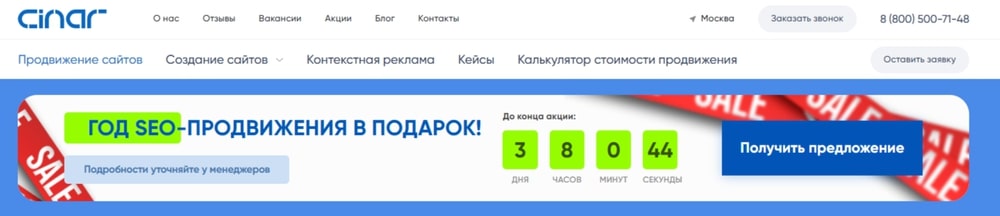
Например, сейчас в марте 2025 у нас проходит акция «Год SEO в подарок», которая совсем скоро закончится
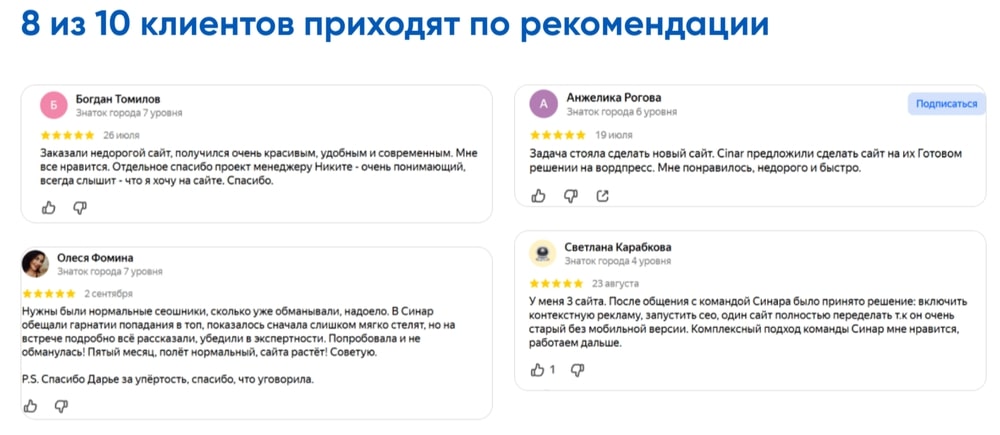
Отзывы и кейсы работают, только если они свежие. Потенциальные клиенты больше доверяют недавним отзывам, чем тем, которые были опубликованы год назад. Если на сайте размещены кейсы, полезно добавлять новые примеры успешных проектов. Это покажет, что компания продолжает расти и работать с клиентами.
Регулярное обновление контента помогает не только удерживать внимание пользователей, но и улучшает SEO. Поисковые системы лучше ранжируют сайты, на которых регулярно появляется новая информация. Если главная страница обновляется, вероятность, что сайт будет выше в поисковой выдаче, увеличивается.
Преимущества компании
Посетители выбирают сайт, который внушает доверие и сразу объясняет, почему с ним выгодно работать. Когда «главная» пустая, без конкурентных преимуществ, посетитель уходит к другим.
Чтобы выделиться, важно четко презентовать сильные стороны бизнеса. Уникальное предложение, реальные отзывы и доказательства качества формируют положительное впечатление и повышают конверсию.
Что ещё вызывает доверие:
- эксклюзивность;
- реальные отзывы;
- сертификаты и награды.
Если на сайте есть эти элементы, клиенты с большей вероятностью совершат целевое действие — оставят заявку, оформят заказ или подпишутся на рассылку.

Когда всё на месте, надо протестировать эффективность. A/B-тестирование помогает понять, какие элементы действительно работают и побуждают пользователей к действию.
Метод заключается в сравнении двух версий страницы с разными заголовками, кнопками, изображениями или структурой. Например, можно протестировать два варианта CTA: «Получить консультацию» и «Оставить заявку». Если один из них показывает лучшую конверсию, его стоит оставить.
Тест проводится в три этапа:
- Выбор тестируемых элементов. Это может быть заголовок, CTA, цвет кнопки, расположение ключевых блоков.
- Создание двух версий страницы. Изменяется только один элемент, чтобы результат был точным.
- Анализ данных. Используются сервисы типа Google Optimize или Optimizely, которые фиксируют поведение потенциальных клиентов.
Регулярное тестирование помогает повысить конверсию, так как позволяет опираться на реальные данные, а не на догадки.
Главная страница — это первое, что видит пользователь, и от нее зависит, останется он на сайте или уйдет. Хороший дизайн, понятная структура, четкий призыв к действию и актуальный контент помогают не только удержать внимание, но и привести к целевому действию.
Оптимизация главной страницы — это не разовая задача, а процесс. Тестируйте разные форматы, анализируйте поведение юзеров, обновляйте информацию. Если страница удобна, полезна и вызывает доверие, она превращает посетителей в клиентов.
Первое впечатление нельзя исправить. И мы предлагаем самый простой, выгодный и удобный вариант — обратиться к нам. Мы создали огромное количество не только главных страниц, но и сайтов с нуля: знаем, что и где разместить, чтобы привлечь внимание. Записывайтесь на продвижение или разработку сайта.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

