Как улучшить сайт: руководство по юзабилити-анализу
83% пользователей покидают сайт, если не могут быстро найти нужную информацию или выполнить действие. Компания теряет клиентов и их доверие. Компании, которые улучшают юзабилити, фиксируют противоположный эффект: рост продаж, снижение отказов и укрепление лояльности. В статье расскажем, как это сделать.
Что такое юзабилити и почему это важно
Юзабилити — это когда сайт помогает человеку легко и без усилий выполнить нужное действие. Например, быстро найти информацию, купить товар или заполнить форму. Чем проще это сделать, тем удобнее сайт.

Как юзабилити влияет на бизнес:
- Лучший опыт взаимодействия. Чем проще человеку найти то, что ему нужно на сайте, тем выше вероятность, что он останется и вернётся.
- Больше продаж. Удобные сайты превращают случайных посетителей в покупателей, что увеличивает продажи и подписки.
- Меньше отказов. Если сайт удобный, люди не уходят сразу, а остаются, чтобы выполнить свои задачи.
- Больше лояльных людей. Люди возвращаются на сайты, где им комфортно и быстро решать свои вопросы.
- Лучше позиции в поиске. Поисковые системы учитывают поведение людей на сайте — чем проще и удобнее, тем выше его место в поисковой выдаче.
Хороший сайт не заставляет пользователя думать, как выполнить задачу. Он сразу показывает, куда нажать и что сделать, чтобы все получилось быстро и без лишних шагов.
Основные критерии оценки юзабилити
Чтобы понять, насколько сайт удобен для пользователей, нужно обратить внимание на несколько важных моментов.
Навигация. Она должна быть простой и понятной. Разделы «Главная», «О нас», «Контакты» должны быть легко доступны с любой страницы. Также важно:
- Меню. Оно должно быть ясным и простым, с минимумом вложенных уровней, чтобы пользователь быстро находил нужный раздел.
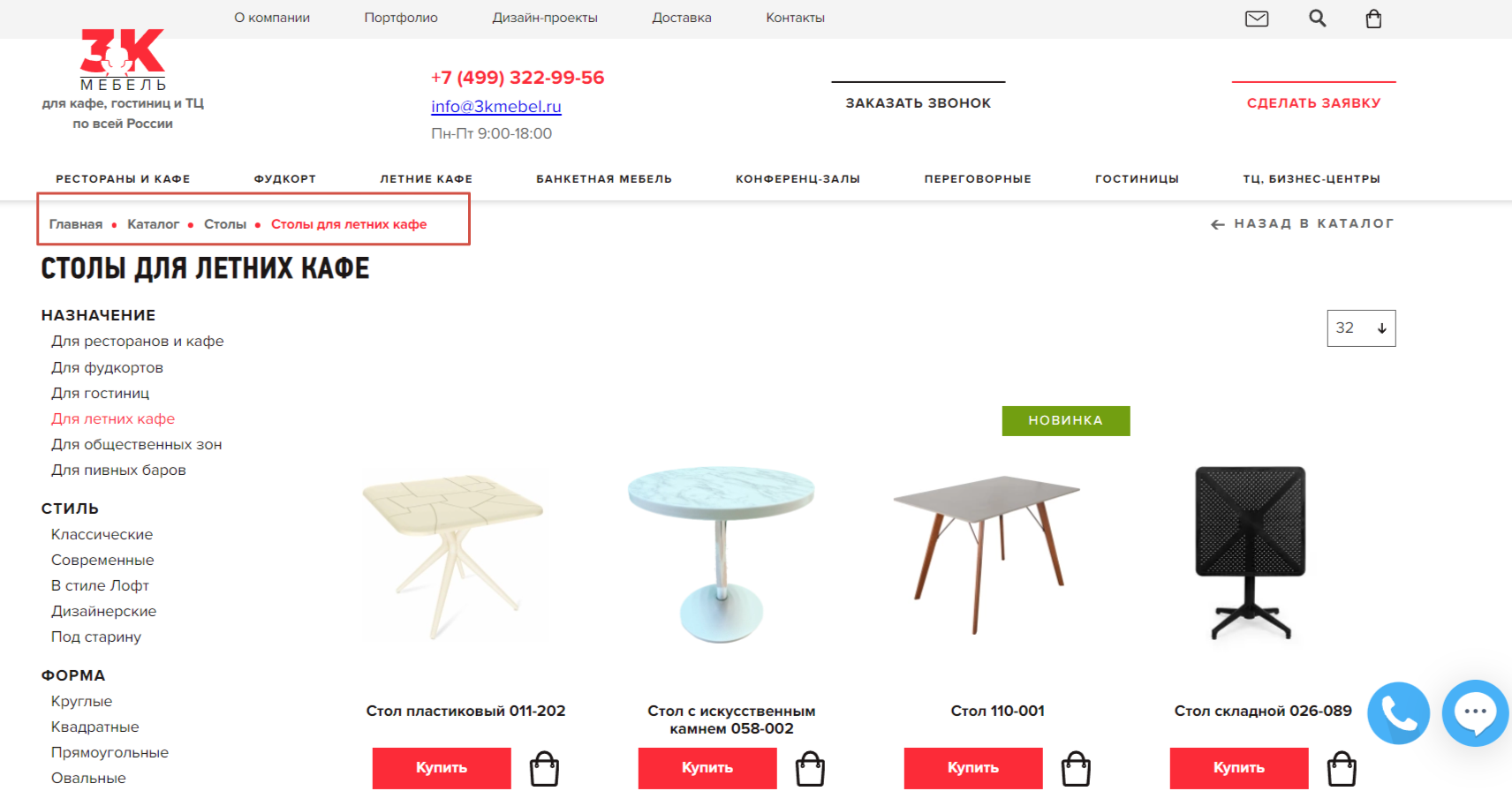
- Хлебные крошки. Они показывают, где находится пользователь на сайте, и позволяют вернуться назад одним кликом.
- Ссылки на популярные разделы. Размещайте ссылки на часто посещаемые страницы внизу или на боковой панели для быстрого доступа.

Пример хлебных крошек
Читаемость контента. Контент должен быть легко воспринимаемым. Используйте крупные и контрастные шрифты, четкие заголовки и выделенные блоки, чтобы пользователю было проще ориентироваться. Важные моменты:
- Шрифт и цвет. Текст должен быть хорошо виден на любых устройствах.
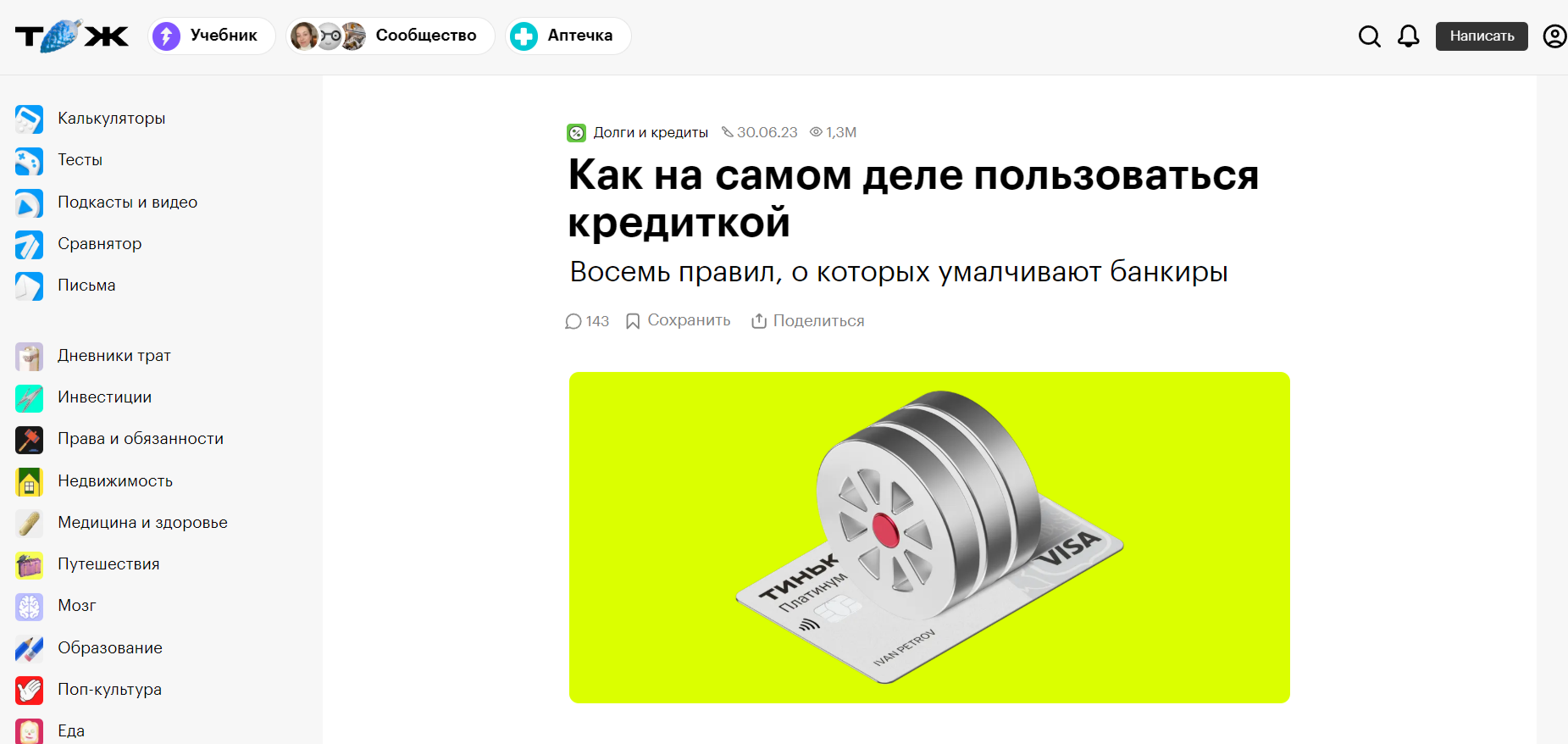
- Информативные заголовки. Заголовки и подзаголовки должны ясно показывать, о чем эта часть страницы, и помогать находить нужную информацию.

По заголовку понятно, о чём пойдёт речь в статье
Скорость загрузки. Сайт должен быстро открываться, особенно на мобильных устройствах, где пользователи не хотят долго ждать. Чтобы ускорить загрузку:
- Оптимизация изображений. Используйте формат WebP — он позволяет уменьшить размер картинок без потери качества. Сжимайте изображения и делайте их адаптивными, чтобы они подстраивались под разные экраны. Например, для мобильных устройств можно показывать картинки меньшего размера, а для десктопа — более качественные и большие.
- Минификация и сжатие кода. Уменьшите размер файлов HTML, CSS и JavaScript, убрав лишние пробелы и комментарии. Это помогает быстрее загружать страницы. Например, если страница весит 2 МБ вместо 5 МБ, она откроется быстрее и сэкономит трафик для пользователей.
Рекомендуем проверить свой сайт по всем этим критериям. Один из этих пунктов может стать причиной частых отказов или плохих показателей SEO. К тому же, всё это помогает занимать высокие позиции в поисковиках. Яндекс не будет продвигать сайт с нечитаемым текстом или со страницами, которые грузятся по полминуте.
Методы юзабилити-тестирования
Для оценки удобства сайта есть несколько методов, которые помогают понять, насколько он комфортен для пользователей. Один из самых эффективных — это пользовательское тестирование. Суть его в том, что реальных людей просят выполнить определенные задачи на сайте, а по их действиям можно выявить проблемы и трудности, мешающие удобству. Это позволяет увидеть, насколько сайт понятен и легко воспринимается.
Есть и другой метод — карточные сортировки. Суть его в том, что пользователи сами структурируют информацию на сайте, распределяя карточки с названиями разделов. Так можно понять, насколько логична навигация и соответствует ли она восприятию аудитории.
Не менее полезен анализ тепловых карт. Этот метод показывает, на какие элементы пользователи кликают чаще всего. Например, если кнопка «Купить» часто остаётся незамеченной, её можно переместить в более видное место. Это помогает сделать важные кнопки и ссылки заметнее, чтобы пользователи быстрее находили то, что им нужно.
И, конечно, есть опросы пользователей. Они дают возможность собрать мнения о том, что людям удобно, а что нет. На основе этих отзывов можно точно определить слабые места сайта и улучшить его удобство, опираясь на реальный опыт пользователей.
Какими инструментами провести юзабилити-анализ
Понять, что сайт удобный, помогают и специальные сервисы.
Google Analytics — бесплатный инструмент, который помогает понять, что происходит на сайте. Он показывает, сколько времени люди проводят на страницах, какие разделы они чаще всего посещают и где обычно уходят. Эта информация помогает увидеть, какие части сайта нужно улучшить, чтобы пользователи оставались дольше и меньше уходили.
|
Метрика |
Что показывает |
Как это интерпретировать |
|
Показатель отказов |
Процент пользователей, которые покинули сайт, не сделав ничего. |
Если он высокий — скорее всего, что-то не так с навигацией или контентом.
|
|
Среднее время на странице |
Сколько времени пользователи проводят на странице. |
Мало времени — страница неудобная или неинтересная. Много — пользователи не могут найти нужную информацию. |
|
Глубина просмотра |
Сколько страниц просматривают пользователи за один заход. |
Если мало — возможно, навигация сложная или важная информация скрыта. |
|
Цели и события |
Процент пользователей, которые выполняют целевые действия (например, покупка или регистрация). |
Если низкий — значит, процесс слишком сложный или интерфейс неудобный. |
Hotjar — платный инструмент, который показывает, как пользователи взаимодействуют с сайтом. Он помогает понять, на что люди кликают, что привлекает внимание, а что остаётся незамеченным. Например, если форма подписки не получает кликов, можно изменить её местоположение или дизайн. Это помогает улучшить сайт и сделать его удобнее для пользователей.
|
Метрика |
Что показывает |
Как это интерпретировать |
|
Запись сессий пользователей |
Запись действий пользователей на сайте: куда они кликают, где скроллят, что вводят. |
Помогает увидеть, где пользователи теряются или что вызывает трудности. Нужно улучшить эти участки. |
|
Тепловые карты (Heatmaps) |
Показывает, где пользователи чаще всего кликают, куда прокручивают, что привлекает внимание. |
Если важные элементы не попадают в зону кликов, их нужно сделать более заметными. |
|
Тепловые карты прокрутки (Scrollmaps) |
Показывает, как далеко пользователи прокручивают страницу. |
Если пользователи не доходят до важной информации, её нужно переместить выше на странице. |
|
Опросы и анкеты |
Сбор обратной связи от пользователей: что им нравится, а что — вызывает трудности. |
Получаете реальные отзывы о том, что нужно улучшить, чтобы сайт стал удобнее. |
Яндекс.Метрика — это бесплатный инструмент, который помогает понять, что делают пользователи на вашем сайте. Он показывает, какие страницы им интересны, где они теряются и почему уходят с сайта.
|
Метрика |
Что показывает |
Как это интерпретировать |
|
Карта кликов |
Где пользователи чаще всего кликают на странице. |
Если важные кнопки или ссылки не получают кликов, значит, они не заметны или плохо расположены. |
|
Вебвизор |
Запись сессий пользователей: куда они кликают, как скролят, какие формы заполняют. |
Помогает увидеть, где пользователи сталкиваются с трудностями и что мешает выполнить действия. |
|
Показатели отказов и время на сайте |
Сколько времени пользователи проводят на странице и сколько из них покидают сайт без действий. |
Если показатель отказов высокий или пользователи уходят быстро, значит, что-то на странице неудобно или сложно. |
|
Цели и события |
Как часто пользователи выполняют целевые действия (регистрация, покупка). |
Если цели не выполняются, значит, процесс неудобен или сложно найти нужную информацию. |
Типичные ошибки юзабилити и способы их исправления
Вот несколько распространённых ошибок, которые мешают пользователям удобно работать с сайтом, и как их можно исправить.
Длинные формы. Когда форма слишком длинная, пользователи теряются или уходят, не заполнив её. Сократите количество полей, используйте подсказки и автозаполнение, чтобы упростить процесс.
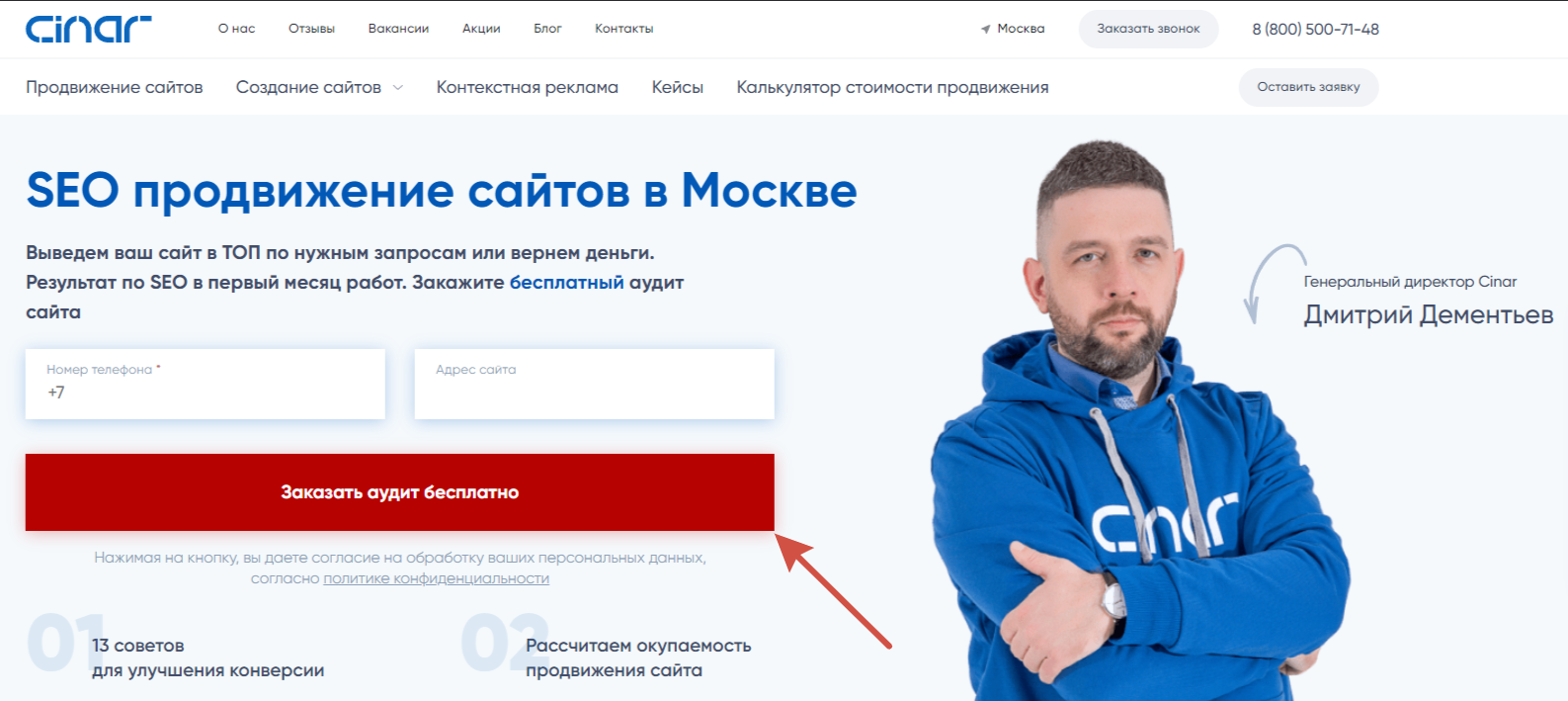
Непонятные кнопки. Если текст на кнопке не объясняет, что произойдёт при нажатии, пользователь может просто не понять, что нужно сделать. Пишите на кнопках ясные и короткие фразы, которые сразу говорят, что произойдёт после клика.

Сразу понятно, что получит пользователь, нажав на кнопку
Медленная загрузка страниц. Когда сайт долго загружается, многие просто уходят. Оптимизируйте изображения, сжимайте файлы и используйте CDN, чтобы ускорить загрузку.
Отсутствие поиска. На сайтах с большим объёмом информации пользователи не могут быстро найти нужное. Добавьте строку поиска, чтобы посетители могли найти то, что им нужно.
Как улучшить юзабилити сайта
Чтобы улучшить удобство использования, нужно не только обновить дизайн, но и сделать так, чтобы сайт работал проще. Начните с анализа — используйте данные, чтобы понять, где пользователи сталкиваются с проблемами.
Затем проведите тестирование изменений, чтобы понять, что влияет на поведение пользователей. Например, с помощью A/B тестирования вы увидите, какие изменения помогают улучшить удобство.
На основе результатов анализа и тестирования сделайте конкретные улучшения. Это могут быть более простые формы, улучшенная навигация или ускоренная загрузка. Главное — не забывайте регулярно отслеживать поведение пользователей, чтобы убедиться, что улучшения действительно работают.
Где заказать юзабилити-анализ
Если ваш сайт сложен или у вас нет времени на самостоятельный анализ, лучше обратиться к профессионалам. Эксперты помогут выявить проблемы и предложат конкретные решения для улучшения. При выборе специалиста обращайте внимание на его опыт, отзывы и примеры работ, чтобы убедиться, что его подход подходит для вашего проекта.
Юзабилити-анализ — важный этап в развитии сайта, который влияет на успех взаимодействия пользователей с вашим продуктом. Улучшение удобства пользования помогает не только привлечь и удержать аудиторию, но и повысить конверсии и лояльность клиентов. Регулярная проверка юзабилити снижает вероятность отказов и повышает удовлетворённость пользователей, что критично на конкурентном рынке.
Как это работает
Используя методы юзабилити-тестирования и доступные инструменты, вы сможете быстро выявить проблемы и оперативно внести изменения. Помните, что юзабилити — это не разовый процесс, а постоянная работа над улучшением вашего сайта.
Если вам нужен юзабилити-анализ, обращайтесь к Cinar. Мы проведём анализ и скажем, как сделать сайт удобным и привлекательным для ваших потенциальных клиентов.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

