Как проверить сайт на адаптивность
Каждый третий пользователь гуглит информацию через телефон. Если сайт не будет соответствовать параметрам мобильной версии, показывать только мелкий шрифт и не будет давать нажать на кнопку корзины, половина людей покинет сайт в эту же секунду. И это только одна причин, по которой необходимо проверять разрешение сайта на разных экранах.
Раньше, лет 15 назад, это не было так критично, всё-таки больше искали через ПК. Сейчас это просто необходимость: без адаптивности вы в принципе не окажетесь на первой странице поисковика. Роботы тоже не любят сайты, которые не адаптируются под пользователя и его устройства.
Даже если сайт хорошо выглядит на десктопе, на смартфоне он может оказаться неудобным. Проверка помогает выявить ошибки и исправить их. Разбираемся, какие инструменты помогут в этом.
Почему адаптивность сайта критически важна для бизнеса
Ваш потенциальный клиент может быть где угодно, с ним всегда телефон. Не компьютер. Статистика говорит, что больше 70% трафика в России проходит через мобильные устройства. Представьте, что вы просто из бюджета теряете больше половины дохода просто потому что «забили» на адаптивность.
Пользователи уходят, если сайт отображается некорректно: элементы слишком большие или маленькие, текст трудно читать, кнопки неудобно нажимать. 57% посетителей не возвращаются на такие ресурсы.
Нужно понимать, что адаптивность влияет не только на удобство, но и на ранжирование. Google и Яндекс учитывают мобильную оптимизацию — плохо адаптированные сайты опускаются в выдаче.

Надо, чтобы ваш сайт выдели на всех этих устройствах
Проверка на разных разрешениях помогает выявить ошибки:
-
Кнопки и ссылки слишком близко друг к другу.
-
Картинки обрезаются или растягиваются.
-
Контент выходит за границы экрана.
Корректное отображение на всех устройствах улучшает пользовательский опыт и повышает конверсию. Проверьте адаптивность, чтобы не терять клиентов.
Что такое разрешение экрана и как оно влияет на сайт
Разрешение экрана — это количество пикселей, которое устройство может отобразить. Оно определяет, как сайт выглядит для пользователя. Если адаптация отсутствует, текст становится слишком мелким, кнопки неудобными, а элементы интерфейса могут разъезжаться.
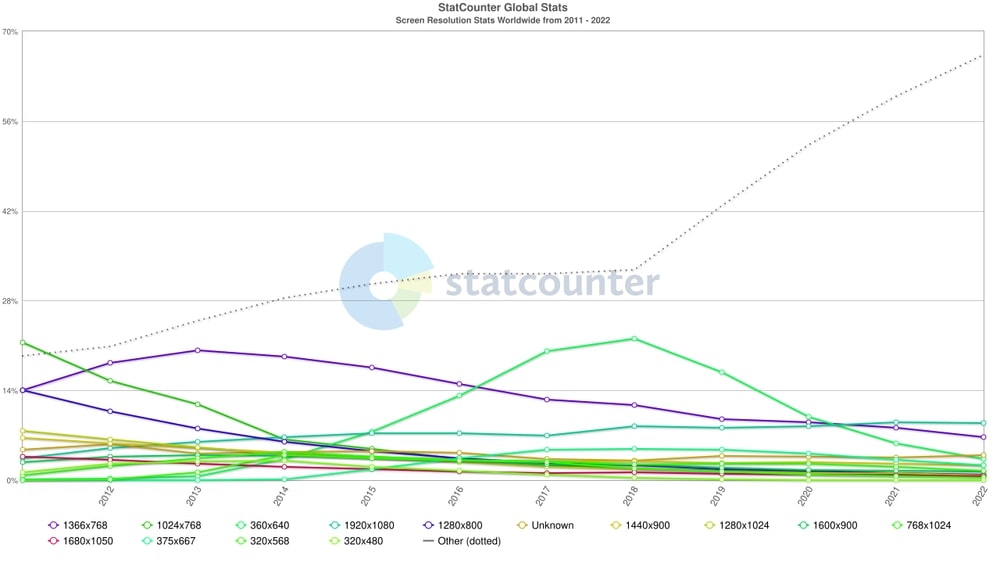
Типичные разрешения:
-
Мобильные устройства: 1080×1920, 2560×1440 и выше.
-
Ноутбуки и ПК: 1366×768, 1920×1080.

Разброс большой, нет приоритетного разрешения, почти все используются в равной степени. Данные с StatCounter
Когда сайт не адаптирован, пользователю приходится увеличивать масштаб, искать кнопки, прокручивать страницы вбок. Это раздражает, снижает конверсию и увеличивает количество отказов.
Как сделать сайт удобным? Используйте адаптивный дизайн:
-
Медиа-запросы подстраивают контент под экран.
-
Гибкие размеры блоков и изображений сохраняют пропорции.
-
Элементы интерфейса остаются удобными на любом устройстве.
Правильная настройка адаптивности делает сайт комфортным для всех пользователей — от владельцев смартфонов до пользователей ПК.
Как проверить сайт на адаптивность
Если сайт выглядит хорошо на одном устройстве, это не значит, что он удобен везде. Кнопки могут «убегать», текст — слипаться, а картинки — обрезаться. Чтобы такого не было, сайт нужно проверить. Вот простой алгоритм.
Проверьте сайт в браузере. Как это сделать?
-
Откройте сайт в Google Chrome.
-
Нажмите F12 (или правой кнопкой мыши → «Просмотреть код»).
-
Кликните Ctrl + Shift + M (режим мобильных устройств).
-
Выберите вверху нужное устройство (iPhone, Samsung, планшет и т. д.).
-
Посмотрите, удобно ли пользоваться сайтом: читаем ли текст, не пропадают ли кнопки.
Если текст слишком мелкий, увеличьте шрифт в CSS. Если кнопки «наезжают» друг на друга — увеличьте отступы.
Протестируйте в онлайн-сервисах. Если хотите проверить сайт сразу на десятках устройств, используйте специальные сервисы. Они покажут, как ваш сайт выглядит на разных экранах.
|
Инструмент |
Что делает |
Где использовать |
|
Chrome DevTools |
Симулирует экраны телефонов и планшетов |
Google Chrome |
|
BrowserStack |
Тестирует сайт на десятках реальных устройств |
Онлайн-сервис |
|
Responsinator |
Показывает, как сайт выглядит на разных экранах |
Онлайн-сервис |
|
Google PageSpeed |
Оценивает скорость загрузки |
Онлайн-сервис |
|
TinyPNG |
Сжимает изображения без потери качества |
Онлайн-сервис |
Проверьте на реальных телефонах. Эмуляторы — это хорошо, но реальная проверка лучше. Откройте сайт на телефоне, попробуйте:
-
Пролистать страницу — удобно ли?
-
Кликнуть на кнопки — не слишком ли маленькие?
-
Прочитать текст — не надо ли приближать?
Тестируйте в разных браузерах. Один и тот же сайт может выглядеть по-разному в Chrome, Safari, Firefox. Проверьте, нет ли сбоев.
Оцените скорость загрузки. Медленный сайт раздражает пользователей. Проверьте его в Google PageSpeed Insights и оптимизируйте картинки, шрифты, коды. Допустим, скорость низкая из-за тяжёлых картинок, тогда сожмите их через TinyPNG.
Теперь у вас есть чёткий алгоритм проверки. Чем удобнее сайт, тем больше клиентов останется с вами! 🚀
Как сделать сайт адаптивным: простая инструкция
Люди заходят на сайты с телефонов, планшетов, ноутбуков и больших мониторов. Если страница не подстраивается под экран, текст слипается, кнопки «убегают», а изображения растягиваются. Это раздражает пользователей, и они уходят.
Чтобы сайт был удобным на любом устройстве, нужен адаптивный дизайн. Разбираемся, как его настроить.
Основные принципы адаптивного дизайна:
-
Гибкие макеты — блоки с контентом перестраиваются в зависимости от экрана: на мобильных — в одну колонку, на ПК — в несколько.
-
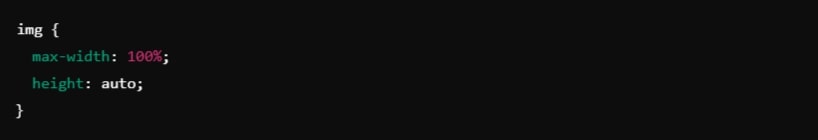
Гибкие изображения — масштабируются автоматически (max-width: 100%), чтобы не выходить за границы экрана.
-
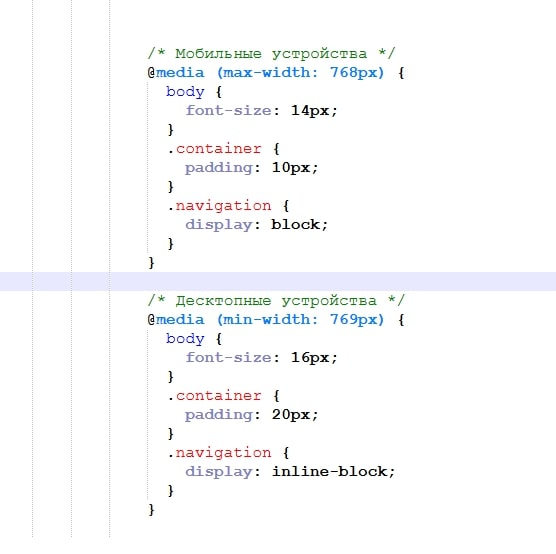
Медиа-запросы — CSS-код, который применяет разные стили в зависимости от устройства (@media (max-width: 768px) { ... }).
-
Процентные размеры — вместо пикселей (px) лучше использовать проценты или vw (ширина экрана).
Чтобы мобильная версия в 2025 году привлекала потенциальных клиентов, можно для начала упростить навигацию (гамбургер-меню, которое раскрывается при нажатии); использовать меньшие шрифты, чем на большом экране; масштабировать картинки. Например, для того, чтобы изображения «не раздувались» и не обрезались, используй код:

Для адаптации контента на сайта используют медиа-запросы в коде. Это такое инструмент в CSS, который позволяет менять стили в зависимости от размера экрана. Они помогают сайту адаптироваться к мобильным, планшетам и десктопам, делая его удобным для пользователей.
Вот пример медиа запросов, позволяющие настроить отображение контента на мобильных и десктопных устройствах:

В этом примере для мобильных устройств, ширина экрана которых не превышает 768 пикселей, устанавливается меньший размер шрифта и padding для элементов. Для десктопных устройств с шириной экрана от 769 пикселей устанавливаются другие параметры, более подходящие для крупных экранов.
Стили тоже можно поменять в зависимости от разрешения экрана. Для этого:
-
Определите точки перелома (breakpoints), где сайт должен менять макет. Обычно для мобильных устройств это 768px, для планшетов — около 1024px, для десктопов — от 1280px и выше.
-
Настройте медиа-запросы для этих точек перелома, прописав отдельные стили для каждого разрешения. Можно сделать так, чтобы на маленьких экранах элементы перестраивались в одну колонку, а на больших — в несколько. В коде укажите, какие стили применяются для разных экранов. Так шрифт будет удобным на любом устройстве.
-
Проверьте, как сайт выглядит на разных устройствах. Для этого откройте Chrome DevTools (нажмите F12 → Ctrl + Shift + M), используйте онлайн-сервисы (например, BrowserStack) и посмотрите сайт на реальных телефонах и планшетах.
Как ускорить и улучшить адаптивность сайта
Сделайте сайт легче. Чтобы сайт загружался быстрее, сжимайте изображения перед загрузкой. Это уменьшит их вес и ускорит загрузку страниц. Включите кэширование, чтобы браузеры сохраняли файлы и не загружали их заново при каждом посещении. Также используйте асинхронную загрузку скриптов, чтобы они не блокировали рендеринг страницы.
Сайт должен быть удобным. Кнопки должны быть достаточно крупными, чтобы по ним можно было легко нажать. Текст — читаемым без необходимости увеличивать масштаб. Изображения должны корректно подстраиваться под экран, чтобы не выходить за границы и не искажаться.
А чтобы избежать во время процесса адаптации сайта:
-
Проверяйте сайт на реальных устройствах. В браузере можно увидеть общую картину, но реальные тесты покажут неожиданные ошибки.
-
Смотрите на детали. Шрифт может быть читаемым на компьютере, но слишком мелким на телефоне. Кнопки могут оказаться слишком близко друг к другу.
-
Используйте готовые решения. Фреймворки вроде Bootstrap помогут быстро адаптировать сайт без сложной настройки стилей.
Всё это нужно, чтобы люди не уходили с сайта, поисковики вас рекомендовали и повышалась конверсия из посетителя в клиента. Настроить адаптивность несложно, но это поможет сайту работать корректно на любых устройствах и удерживать аудиторию.
При создании сайтов для клиентов мы учитываем все мелочи, вплоть до того, как отображается пиксель на экране Mac. Хотите, чтобы мы и вам разработали сайт, который будут открывать и оставаться на нём? Закажите разработку в этом боте. Менеджер подробно расскажет, как обстоит процесс.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

