Что такое атрибуты alt и title для картинок и зачем они нужны в SEO
Атрибуты alt и title помогают поисковикам понимать, что изображено на картинках, и делают сайт удобным для людей с ограниченными возможностями. Они важны для SEO, а правильное их заполнение может увеличить трафик. В этой статье объясним, как заполнять эти атрибуты и зачем это нужно.
Что такое атрибуты alt и title
Это такие элементы, которые помогают поисковикам разобраться, что перед ними картинки. При этом, у этих элементов разные функции:
- Alt — это описание изображения, которое появляется, если картинка не загрузилась. Он помогает поисковикам понять, что изображено, и влияет на SEO. Также alt нужен для людей с ограниченными возможностями, например, для пользователей скринридеров.
- Title — текст, который появляется во всплывающей подсказке при наведении курсора на изображение. Он не влияет на SEO, но улучшает восприятие изображения пользователем.
Несмотря на схожесть, alt и title выполняют разные задачи:
|
alt |
title |
|
Описывает содержимое изображения. |
Появляется при наведении курсора. |
|
Появляется, если картинка не загрузилась. |
Не влияет на SEO. |
|
Влияет на SEO и используется для доступности сайта. |
Дополняет описание изображения, но не заменяет alt. |
В HTML это может писаться так:

Здесь alt помогает поисковикам и пользователям с ограничениями понять содержание картинки, а title — это дополнительная маркетинговая информация, видимая при наведении.
Как правильно прописывать атрибут alt
Атрибут alt влияет на SEO и удобство восприятия сайта. Вот основные рекомендации по его заполнению:
- Делайте описание кратким и информативным
Alt-текст должен четко объяснять, что изображено, но при этом не быть слишком длинным. Оптимальная длина – от 3 до 8 слов.
- Используйте ключевые слова, но без переспама
Включите важные ключевые слова, но избегайте чрезмерного использования фраз, чтобы не попасть под фильтры поисковых систем.
Плохо:

Хорошо:

- Опирайтесь на контекст страницы
Alt должен быть релевантен контенту страницы. Например, если это изображение товара, укажите его модель и основные характеристики.
- Не добавляйте слова «картинка», «изображение» и т. п.
Поисковые системы и скринридеры уже понимают, что это изображение, поэтому слова вроде «фото товара» лишние.
Плохо:

Хорошо:

- Используйте пустой alt для декоративных изображений
Если изображение не несет смысловой нагрузки (например, иконки, линии, фоновые элементы), то указывайте alt="", чтобы оно не мешало пользователям с экранными читалками.

Следующий шаг – разберем, как правильно заполнять атрибут title, чтобы он приносил пользу пользователям.
Как правильно заполнять атрибут title
Атрибут title не влияет на SEO, но может улучшить взаимодействие пользователей с сайтом. Вот как его правильно использовать:
- Добавляйте поясняющую информацию
Title-тег можно использовать, чтобы дать дополнительное описание изображения. Например, если на картинке сложный график, title может пояснять его суть.

- Не дублируйте текст из alt
Title должен дополнять alt, а не дублировать его. Если в alt уже описано изображение, title можно использовать для добавления деталей.
- Учитывайте мобильных пользователей
На мобильных устройствах title не отображается, поэтому важную информацию лучше включать в alt или сам контент страницы.
- Не перегружайте title длинным текстом
Короткие и емкие title лучше воспринимаются пользователями. Желательно не превышать 60-80 символов.
Плохо:

Хорошо:

Использование title полезно, но не всегда необходимо. Если у изображения нет дополнительной информации, title можно не добавлять.

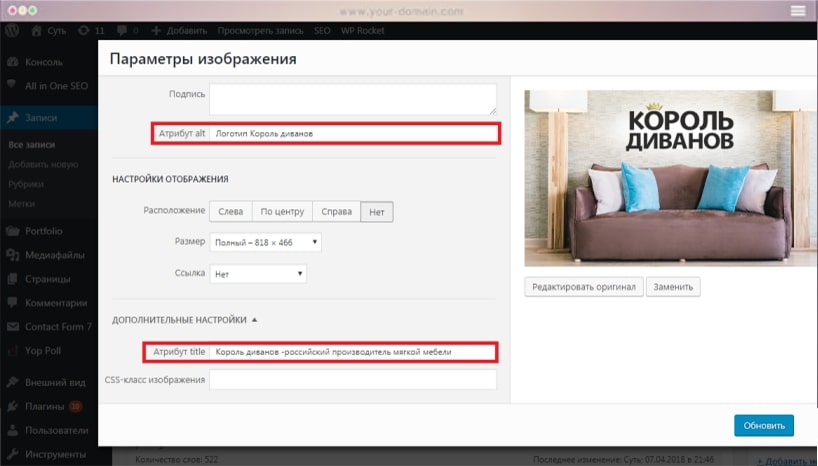
Как это выглядит в Wordpress. Скрин с Пескарь
Частые ошибки при работе с alt и title
|
Ошибка |
Описание |
|
Дублирование alt и title |
Title должен дополнять alt, а не повторять его. |
|
Перегрузка ключевыми словами |
Alt не должен быть перегружен SEO-фразами. Это может быть воспринято как спам. |
|
Отсутствие alt у значимых изображений |
Если alt отсутствует у изображений, это снижает SEO-потенциал страницы. |
|
Избыточное использование title |
Если дополнительное пояснение не нужно, не добавляйте title. |
Проверка правильности заполнения alt и title
Рассмотрим основные способы проверки заполнения.
Просмотр кода страницы. Самый простой способ – открыть код страницы и проверить атрибуты вручную. Для этого:
- Кликните правой кнопкой мыши на изображении и выберите «Просмотреть код элемента».
- В открывшемся окне разработчика найдите теги
и проверьте наличие и содержание alt и title.
Использование браузерных расширений. Существуют инструменты, которые автоматически сканируют изображения на странице и выводят информацию о alt и title. Популярные расширения:
- Web Developer Toolbar (Chrome, Firefox)
- SEO Meta in 1 Click (Chrome)
- Alt & Title Attributes Viewer (Chrome)
Анализ с помощью SEO-сервисов. Проверить корректность заполнения атрибутов можно с помощью SEO-инструментов:
- Google Search Console – показывает ошибки при индексации изображений.
- Screaming Frog SEO Spider – позволяет массово анализировать страницы и выявлять отсутствующие alt.
- Ahrefs / SEMrush – анализируют наличие и оптимизацию alt для изображений.
Тестирование доступности. Для проверки того, как скринридеры воспринимают alt, можно использовать:
- NVDA (бесплатный экранный диктор для Windows).
- VoiceOver (встроенный инструмент в macOS и iOS).
- ChromeVox (расширение для Chrome).
Регулярная проверка и оптимизация alt и title помогает улучшить SEO, удобство пользователей и доступность сайта. Используйте автоматизированные инструменты и анализируйте наполнение изображений, чтобы ваш контент работал эффективно.
Дополнительные инструменты для работы с alt и title
Для упрощения работы с атрибутами alt и title можно использовать дополнительные инструменты, которые автоматизируют процесс.
Генераторы alt-тегов — полезны, если на сайте много изображений. Например, Yandex Vision и SberCloud Vision используют ИИ для анализа картинок и создания описаний. Также можно использовать Cloudinary и Microsoft Azure Computer Vision для автоматической генерации текстовых описаний.
Плагины для CMS помогают автоматизировать заполнение alt и title. Например, SEO Friendly Images и Auto Image Attributes From Filename заполняют атрибуты автоматически, основываясь на контенте.
API для анализа изображений подходят для крупных сайтов. Google Cloud Vision API и Amazon Rekognition помогают анализировать изображения и генерировать корректные alt-теги.
Для массового анализа изображений можно использовать Python-скрипты или краулеры, которые проверяют наличие alt и title на всех изображениях сайта.
Эти инструменты помогут упростить процесс работы с изображениями и улучшить SEO-оптимизацию.
Примеры оформления alt и title
Правильное оформление alt и title помогает как пользователям, так и поисковым системам. Рассмотрим несколько примеров:
Простое описание объекта:

Использование alt без title:

Когда дополнительное пояснение не требуется, title можно не использовать.
Декоративные изображения:

Пустой alt используется, если изображение несет исключительно декоративную функцию.
Ошибочное оформление alt и title.
Плохой вариант:

Этот пример содержит переизбыток ключевых слов (переспам) и нерелевантный title.
Хороший вариант:

Пренебрегать атрибутами не стоит, тем более, они частично влияют на удобство сайта, SEO-оптимизацию. Всё это в целом помогает сделать ваш сайт видимым. Как это сделать на профессиональном уровне, без багов, обращайтесь к нам.
Наш блог c полезными советами
 21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
21.10.2025
Когда бизнесом управляют цифры: зачем считать коэффициент сезонности
 21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
21.10.2025
Google Trends: как анализировать популярные запросы для бизнеса
 21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
21.10.2025
Как снизить показатель отказов на сайте и улучшить поведение пользователей
 19.06.2025
Что такое GSC и зачем он нужен 3
19.06.2025
Что такое GSC и зачем он нужен 3
 18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
18.06.2025
Контент-план без суеты: как упорядочить идеи и не утонуть в хаосе
 17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google
17.06.2025
Как полностью убрать сайт или отдельные страницы из поиска Яндекса и Google

